Мета-тег Refresh или 301 редирект?
Что такое мета-тег Refresh?
При запросе пользователем на отображение страницы в браузере происходит временнАя задержка перед тем, как браузер обновит страницу, либо идет переадресация на совершенно другую страницу.
Информация от службы поддержки Google.
 В каких случаях используется мета-тег Refresh и 301 редирект?
В каких случаях используется мета-тег Refresh и 301 редирект?
- Переезд сайта на новый домен. 6 февраля 2015 г. глава команды помощи вебмастерам Google Джон Мюллер на форуме Webmaster Central Help Forum сообщил о том, что он настоятельно не рекомендует использовать при переадресации мета-тег refresh в случае переезда сайта. Если это возможно, следует использовать 301 редирект.
- Обновление страницы для получения новой информации, имитация PUSH
Мета-тег Refresh используется разработчиками для автоматического обновления страницы в определенный промежуток времени для получения актуальной информации.
Информация от w3c (w3c – консорциум всемирной паутины — организация, разрабатывающая и внедряющая технологические стандарты для всемирной паутины.)
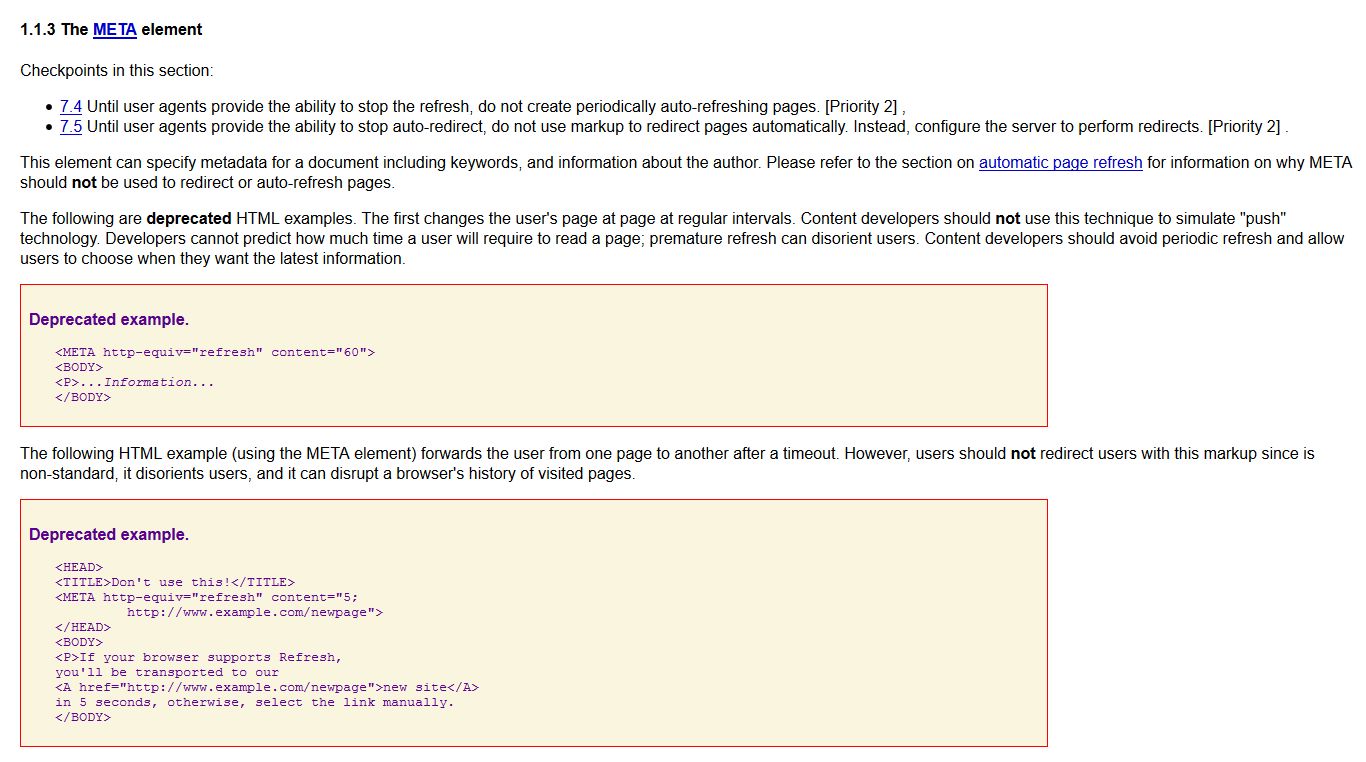
 В спецификации w3c говорится о том, что автоматическое изменение страницы пользователя через равные промежутки времени не желательно, так как разработчики не могут предсказать, сколько времени пользователь потребует, чтобы прочитать страницу; преждевременное обновление может дезориентировать пользователей. Разработчики контента должны избегать периодического обновления и позволять пользователям выбирать, когда они хотят обновить информацию на странице. Так же разработчики контента не должны использовать эту технику, чтобы имитировать “PUSH” технологию.
В спецификации w3c говорится о том, что автоматическое изменение страницы пользователя через равные промежутки времени не желательно, так как разработчики не могут предсказать, сколько времени пользователь потребует, чтобы прочитать страницу; преждевременное обновление может дезориентировать пользователей. Разработчики контента должны избегать периодического обновления и позволять пользователям выбирать, когда они хотят обновить информацию на странице. Так же разработчики контента не должны использовать эту технику, чтобы имитировать “PUSH” технологию.
Подробнее здесь.
- Переадресация на другую страницу
Иногда необходимо переадресовывать пользователя с одной страницы на другую.
Первый случай. Страница «Спасибо за заказ»
Шаг 1. Пользователь заполнил форму обратной связи/сделал заказ.
Шаг 2. 301 редирект на страницу «Спасибо за заказ».
 Далее мы хотим сделать переадресацию пользователя на главную страницу, либо любую другую конверсионную страницу с целью совершения целевого действия (подписка на рассылку, заказ и пр.), или улучшение поведенческих факторов (увеличение количества просмотренных страниц, времени проведенного на сайте). Для этого можно использовать либо 301 редирект (но тогда получится двойная переадресация, негативно влияет на оптимизацию под поисковые системы), либо ставить мета-тег Refresh. Последний и является приоритетным. Т.к. страницы с этим мета-тегом игнорируются Google, а «Спасибо за заказ» не участвует в поиске и ранжировании, то ставить Refresh на данной странице целесообразно.
Далее мы хотим сделать переадресацию пользователя на главную страницу, либо любую другую конверсионную страницу с целью совершения целевого действия (подписка на рассылку, заказ и пр.), или улучшение поведенческих факторов (увеличение количества просмотренных страниц, времени проведенного на сайте). Для этого можно использовать либо 301 редирект (но тогда получится двойная переадресация, негативно влияет на оптимизацию под поисковые системы), либо ставить мета-тег Refresh. Последний и является приоритетным. Т.к. страницы с этим мета-тегом игнорируются Google, а «Спасибо за заказ» не участвует в поиске и ранжировании, то ставить Refresh на данной странице целесообразно.
Второй случай. Страница «Badbrowser»
В случае если для работы с сайтом необходима поддержка Javascript и Cookies, а пользователь использует устаревший браузер, например IE 9, можно настроить переадресацию с помощью мета-тега Refresh на страницу загрузки новейших браузеров.
С точки зрения оптимизации под поисковые системы это выглядит некорректно (см. заявление Google и W3C), но эту технологию могут себе позволить крупные сайты, например VK.com.
18 строка в исходном коде: <noscript><meta http-equiv=”refresh” content=”0; URL=/badbrowser.php”></noscript>
Для всех остальных сайтов, я бы не рекомендовала использовать Refresh, вместо этого использовать либо 301 редирект; либо оптимизация сайта под пользователей IE (может быть очень дорого); либо игнорировать таких пользователей (посмотрите данные в Google Analytics, неужели у Вас так много пользователей, которые используют устаревшие браузеры?).
Третий случай. “Черные дорвеи”
«Черный дорвей» – это страница, которая автоматически перенаправляет пользователя на совершенно другой сайт с помощью мета-тега refresh, либо редиректа, что явно нарушает лицензии поисковых систем, подробнее смотрите «Некачественные сайты».
Наказание от поисковых систем в таком случае – исключение из поиска страниц сайта.
Общие выводы: не рекомендуется использовать мета-тег Refresh. Поисковые системы могут расценить его как поисковой спам. Санкции в таком случае могут быть: понижение в выдаче, исключение из индекса конкретной страницы, в случае с дорвеями – полное удаление сайта из индекса. Вы должны использовать 301 или 302 редирект, вместо мета-тега Refresh.
Эксперт в области интернет-маркетинга. Руководитель маркетингового агентства MAVR.
Бизнес-степень «Мастер делового администрирования» (MBA).

