10 аспектів технічного SEO, які потрібно знати власникам блогів на WordPress
Кожен блогер, який наважився на створення власного сайту на базі WordPress, рано чи пізно стикається з питанням залучення нових читачів на сайт. Один з найбільш доцільних способів – просування сайту в органічному пошуку, яке починається з технічної оптимізації. Щоб позбавити вас від страху перед невідомим світом SEO, ми підготували список з 10 ключових аспектів технічного SEO, яким повинен приділити увагу кожен власник сайту на WordPress.
1. Безпечне з’єднання потрібно налаштувати вже сьогодні
Налаштування безпечного з’єднання передбачає переїзд на HTTPS-протокол замість HTTP, який для всіх сайтів спочатку використовується за умовчанням. Процедура не займає багато часу, але включає в себе досить багато кроків. Чим раніше ви підключите SSL-сертифікат на своєму сайті, тим менше клопоту вам принесе переїзд. До того ж, з кожним роком HTTPS-протокол набуває все більшого значення з точки зору пошукової оптимізації.
Переїзд можна довірити веб-розробнику, або ж здійснити самостійно. Процедура займе у вас не більше години і не зажадає яких-небудь грошових витрат: для блогу сміливо можна використовувати безкоштовний сертифікат. Детальніше про підключення сертифіката Let’s Encrypt і налаштування HTTPS з його допомогою ви можете дізнатися зі статті циклу WordPress SEO в блозі Netpeak Software.
2. Весь контент вимагає оптимізації
Навіть якщо ви вкрай ревно ставитеся дотримання якості свого контенту, для успішного просування сайту в пошуку цього не буде достатньо. Справа в тому, що у пошукових систем є ряд критеріїв, відповідно до яких вони щодня оцінюють мільйони сторінок. Згідно з вимогами пошукових систем, в оптимізації потребують:
- Текстовий вміст.
Контент повинен бути корисним і містити виключно органічні і відповідні загальним змістом ключові слова. Рекомендований обсяг – від 500 символів. - Структура.
Ідеальна структура тексту передбачає використання одного заголовка H1, кількох доречних заголовків другого і третього порядків (H2 і H3), а також маркованих і нумерованих списків. Всі елементи повинні використовуватися для поліпшення читабельності тексту. - Метатег Title.
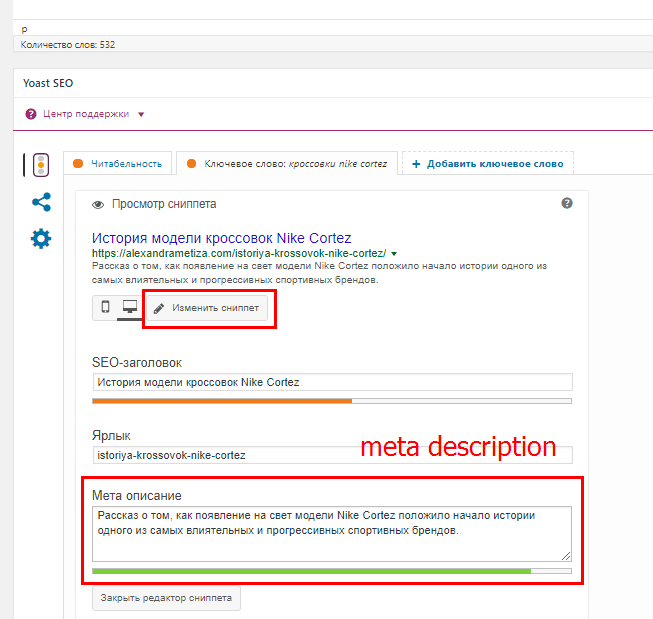
Title повинен бути коротким, ємким і унікальним. Він повинен відображати суть сторінки і складатися не менше ніж з 10 і не більше ніж з 65-70 символів. На сайті може бути тільки один Title. - Метатег Description.
Вміст Description підпорядковується тим же правилам, що і Title. Відрізняється лише розмір: мінімальний становить 50, максимальний – 320 символів. Але не забувайте про те, що Google найчастіше урізує текст в сниппета, так що видимими виявляться лише дві третини складеного вами опису. - Використовуваний медіаконтент.
Контент повинен складатися не тільки з тексту: для поліпшення сприйняття він повинен бути розведений зображеннями, анімацією та відео. Зображення в свою чергу повинні розміщуватися з атрибутом ALT, де буде в двох словах описана суть картинки.
Для оптимізації контенту в WordPress вам знадобиться всього два інструменти – універсальний SEO-плагін (Yoast SEO або All in One SEO Pack) і краулер для перевірки на помилки (Netpeak Spider).
Базовий SEO-плагін дозволяє вам прописати всі необхідні метадані, оптимізувати їх і побачити, як зазначений Title і Description будуть виглядати на комп’ютері і мобільному пристрої.
Краулер ж визначить всі помилки на сайті, пов’язані з оптимізацією контенту. Безпосередньо Netpeak Spider може вказати вам на наступні проблеми:
- Занадто довгий або занадто короткий Description / Title.
- Дублікати Title / Description.
- Дублікати тексту.
- Кілька Title / Description на одній сторінці.
- Відсутній або порожній Title / Description.
- Биті зображення.
- Зображення без атрибута ALT.
- Відсутній або порожній H1.
- Кілька заголовків H1.
- Дублікати H1.
- Занадто довгий H1.
- Занадто маленький або занадто великий обсяг тексту.
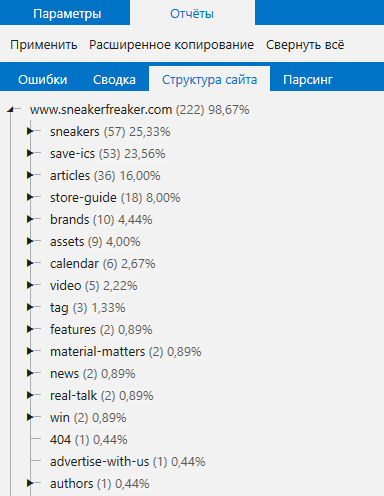
3. Чітка структура сайту і зовнішній вигляд посилань – це більше ніж примха
Продумана структура сайту і адрес всередині нього – не тільки прояв турботи про зручність користувачів, але і довгострокова інвестиція в поліпшення пошукової оптимізації сайту. Що означають ці поняття на ділі? Продумана структура передбачає, що вид зв’язків між сторінками сайту нагадує дерево з відгалуженнями, наприклад, за категоріями або тегами. Всі вони послідовні і логічно випливають одна з іншої.
Аналогічна ситуація повинна простежуватися і в URL-адресах. Якщо сайт налічує величезну кількість сторінок і розділів, адреси повинні відображати взаємозв’язок між контентом і його рубрикою. Це допоможе користувачам зорієнтуватися, а пошуковим роботам – скласти цілісну картину сайту і оцінити релевантність сторінки.
При розробці структури сайту і побудові URL-адрес вам слід дотримуватися всього кількох основних рекомендацій:
- Спочатку продумуйте всі сторінки, які повинні бути присутніми на вашому сайті, а також послідовність переходу на кожну з них.
- Вишиковуйте зв’язок між сторінками таким чином, щоб користувач міг дістатися до будь-якого матеріалу на сайті за 2-4 кліка.
- Давайте сторінкам і категоріям відповідні за змістом назви. Розділіть слова за допомогою дефісів.
- Налаштуйте зовнішній вигляд посилань в розділі «Налаштування» → «Постійні посилання». Виберіть варіант, при якому адреси сторінок будуть прописані словами. Будьте обережні з варіантами в дусі website.com/category/post-name: якщо у вас є публікації, які одночасно належать до різних категорій, то вони будуть доступні за кількома різними посиланнями. Це спричинить за собою появу повних дублів на сайті.
- Використовуйте транслітерацію, щоб в іменах сторінок фігурувала виключно латиниця. У цьому вам допоможе плагін Cyr-to-Lat.
4. Зробити сайт максимально швидким – ваш святий обов’язок
Швидкість роботи сайту має безпосереднє відношення до того, наскільки добре сайт сприймається і користувачами, і пошуковими системами. Отже, ви як власник сайту повинні зробити все можливе для підвищення швидкості відповіді сервера і швидкості завантаження контенту. Ви можете вплинути на ці показники наступним шляхом:
- Вимкніть і видаліть всі зайві плагіни.
Вони створюють додаткове навантаження і уповільнюють процес завантаження сайту через кількість додаткових інструментів, що працюють одночасно. - Скористайтеся плагіном для кешування.
Це може бути WP Super Cache і W3 Total Cache, наприклад. - В налаштуваннях сайту відключіть генерацію додаткових мініатюр для картинок різних розмірів.
- Оптимізуйте зображення (докладніше про це – в параграфі 6).
- Змініть хостинг-провайдера.
Якщо сервер не справляється з навантаженням і відповідає на запити занадто повільно, можливо, прийшов час вибирати або новий тариф з високопродуктивним обладнанням, або нового постачальника послуг.
Оцінити, наскільки критична ситуація щодо швидкості завантаження, можна двома шляхами:
- За допомогою Google PageSpeed Insights. Сервіс оцінює швидкість завантаження конкретної сторінки по ряду показників і дає свою оцінку за 100-бальною шкалою.
- За допомогою Netpeak Spider. Програма аналізує для кожної сторінки сайту час відповіді сервера і час завантаження контенту.
5. Підключення до панелей для вебмайстрів та системам аналітики не уникнути нікому
Якщо ви плануєте почати роботу над пошуковою оптимізацією, то вам напевно буде цікаво відстежувати результати своїх старань і отримувати достовірну інформацію з «перших рук», а саме – від пошукових систем. Виходячи з цього, вам в обов’язковому порядку необхідно зареєструвати сайт в панелях для вебмайстрів Google і Яндекс, а також в аналітичних системах відповідних пошукових систем.
Реєстрація в панелях для вебмайстрів дозволяє вам відстежувати статус індексації сторінок, а також отримувати інформацію про проблеми, які пошукові роботи виявляють під час чергового обходу сайту.
Реєстрація в сервісах для аналітики надає вам розгорнуту інформацію про те, хто, коли і звідки приходить на ваш сайт, а також на яких сторінках відвідувачі затримуються найбільше. На підставі цих даних ви можете формувати стратегію просування свого контенту і вибирати, які канали використовувати в подальшому.
Всі вищезгадані сервіси доступні абсолютно безкоштовно.
6. Коли мова йде про зображення, розмір має значення
Напевно ви не раз стикалися з ситуаціями, коли текст на сторінці вже встиг з’явитися, а картинка продовжує завантажуватися ще 30 секунд, якщо не більше. Звучить не так вже й страшно, але на ділі очікування виявляється болісно довгим, особливо якщо переглядати сайт з мобільного девайса.
Треба сказати, дратує це не тільки вас: пошукові системи також звертають увагу на те, як швидко на сайтах завантажуються зображення. З точки зору оптимізації ідеальний розмір картинки становить 100 Кб.
Щоб хоч трохи наблизити зображення на своєму сайті до ідеалу, вам слід дотримуватися наступних рекомендацій:
- Визначте мінімальні габарити картинок, при яких ваш сайт буде добре виглядати на абсолютній більшості пристроїв – як на комп’ютерах, так і на мобільних девайсах різних розмірів. Приводьте картинки до зазначених габаритів перед завантаженням: так ви зменшите їх фізичний розмір, знизите навантаження на сайт і прискорите завантаження контенту.
- Стискайте зображення перед завантаженням на сайт. Найкраще для цього підходять сервіси типу TinyPNG, які стискають зображення без відчутної втрати якості.
- Якщо на сайті вже є безліч зображень, які ви не хочете замінювати, встановіть і активуйте один зі спеціальних плагінів. Це може бути, наприклад, reSmush.it або Compress JPEG & PNG images від розробників згаданого вище TinyPNG. Вони обидва дозволяють оптимізувати вже існуючі на сайті картинки.
Також рекомендуємо включити перевірку розміру зображень в програму регулярного технічного аудиту сайту. Ви можете використовувати для цього згаданий вище Netpeak Spider.
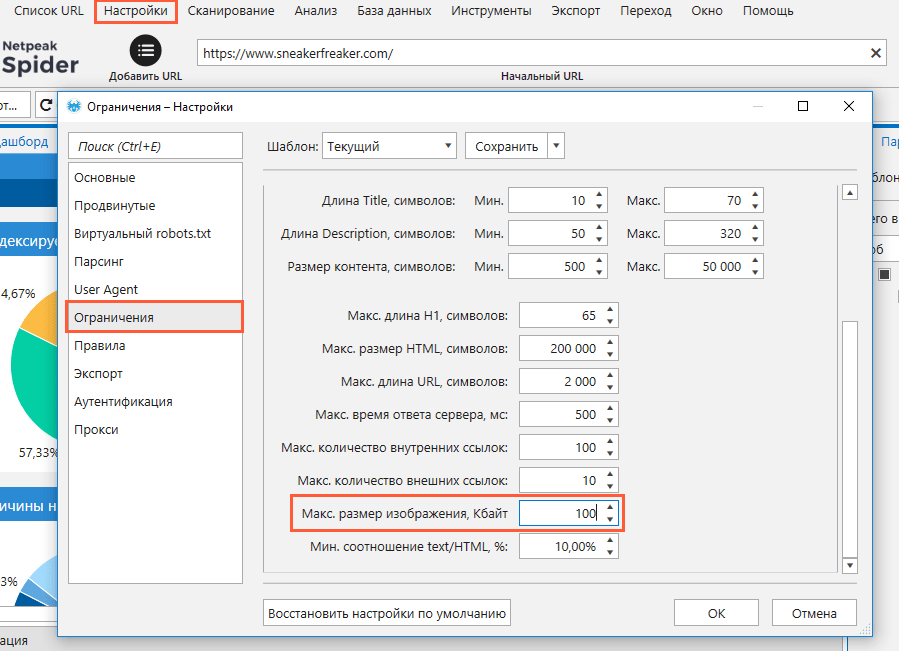
Для запуску аналізу зображень вам потрібно лише ввести адресу сайту в рядок «Початковий URL» і обов’язково поставити галочку навпроти пункту «Зображення» в списку параметрів на бічній панелі. Після завершення сканування в звіті по помилках ви побачите, чи є на сайті картинки, розмір яких перевищує рекомендовані 100 Кбайт.
До речі, якщо ви на практиці переконалися, що оптимальний для вашого сайту розмір становить, наприклад, 250 Кбайт, ви можете вказати його в розділі «Налаштування» → «Обмеження». З такою налаштуванням програма буде звертати вашу увагу тільки на ті картинки, які перевищують встановлений вами ліміт.
7. Лайки і рейтинги цікавлять не тільки користувачів
Призначена для користувача активність всередині сайту не впливає на ранжирування вашого сайту безпосередньо. Однак системи рейтингів і коментарів, кнопки для лайків і шейру, а також будь-який інший функціонал для залучення відвідувачів можуть позитивно вплинути на просування вашого сайту. Є ряд причин, чому важливо дати користувачам можливість взаємодіяти з вашим контентом:
1. Додаткове взаємодія може затримати користувача на сторінці, знизивши таким чином показник відмов.
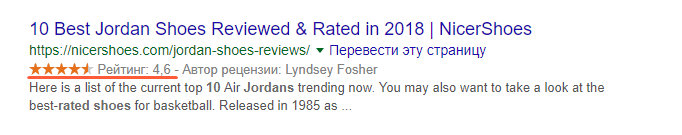
2. Рейтинги у вигляді зірочок є елементом мікророзмітки, який враховується пошуковими системами. До того ж, зірочки виводяться в сніпеті сторінки при грамотному складанні структурованих даних і дозволяють привернути додаткову увагу.
3. Кнопки шейру в соціальних мережах підвищують шанс того, що користувач поділиться статтею або новиною в своєму профілі соціальних мереж Facebook, Вконтакте, Одноклассники та ін. Кожна з них може стати для вас істотним джерелом додаткового реферального трафіку.
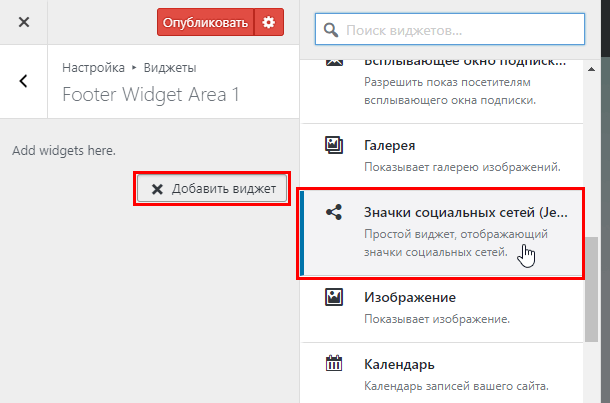
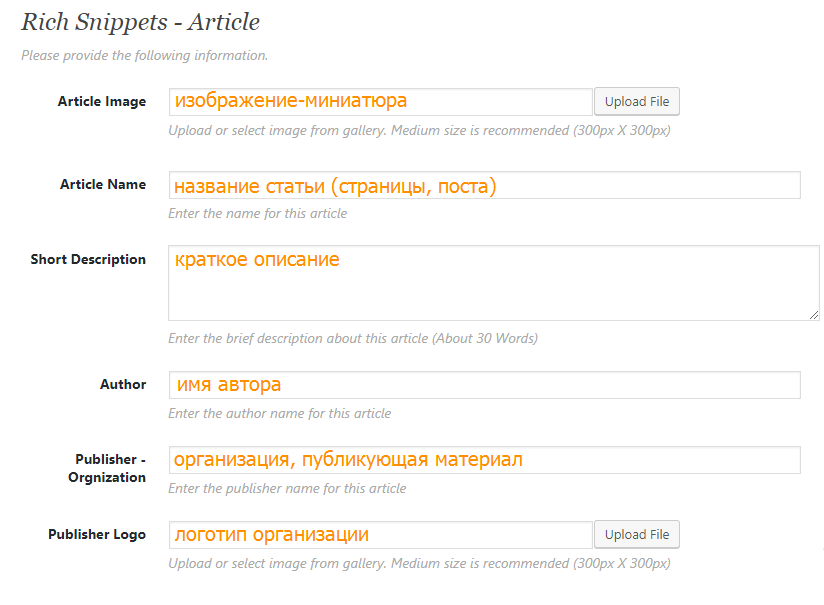
Щоб налаштувати рейтингову мікророзмітки, скористайтеся плагіном Schema Review. А для додавання більшості популярних соціальних кнопок і віджетів вам буде досить плагіна Jetpack.
8. Мікророзмітка як спосіб зробити ваш сайт привабливим в органіці
Як вже було сказано вище, що мікророзмітка дозволяє зробити більш привабливими сніпети вашого сайту в органічній видачі. Так як просування в органіці – це нескінченна битва за увагу користувача, то мікророзмітки можна вважати одним з ключових знарядь в цій боротьбі. Саме завдяки їй в сніпеті будуть показуватися не тільки Title, Description і адреса сторінки, але і маса інших додаткових елементів: навігаційний ланцюжок, номер телефону, ціна, рейтинг, ім’я автора публікації та багато іншого.
Для впровадження мікророзмітки існує безліч автоматизованих рішень. Серед них – плагіни Schema Pro (краще рішення, за яке, на жаль, доведеться платити), WP Review (є платна і безкоштовна версії) і All In One Schema Rich Snippets (цілком безкоштовний, але не самий зручний плагін). Функціонал і юзабіліті кожного з полігонів істотно розрізняються.
9. Не дайте роботам заблукати – створіть карту сайту
Карта сайта служить своєрідним засобом навігації для пошукових роботів. Вона являє собою файл у форматі XML, в якому прописані адреси сторінок сайту, які пошуковикам слід індексувати.
Вона допомагає показати роботам повний перелік наявних на сайті сторінок, що особливо важливо для великих або сайтів, що часто оновлюються. Також в карті сайту можна вказати різного роду додаткову інформацію, наприклад, час останньої зміни сторінки.
Карти сайту можна створити за допомогою спеціалізованих плагінів для WordPress, онлайн-сервісів і спеціального вбудованого інструменту Netpeak Spider. Докладну інструкцію ви можете знайти в статті на блозі WebPromo Experts, присвяченій картам сайту.
10. Помилки можуть з’явитися там, де ви їх не чекаєте
Одноразове грамотне налаштування сайту не є гарантією того, що в майбутньому на сайті не з’явиться ніяких помилок. Вони можуть виникати навіть не з вашої вини.
Щоб уникнути негативних наслідків будь-яких внутрішніх помилок сайту, регулярно проводьте технічний аудит сайту. Він допоможе виявити і своєчасно усунути всі ключові проблеми, пов’язані з індексацією, метаданими, редиректами, дубльованим контентом і багатьма іншими аспектами технічної оптимізації.
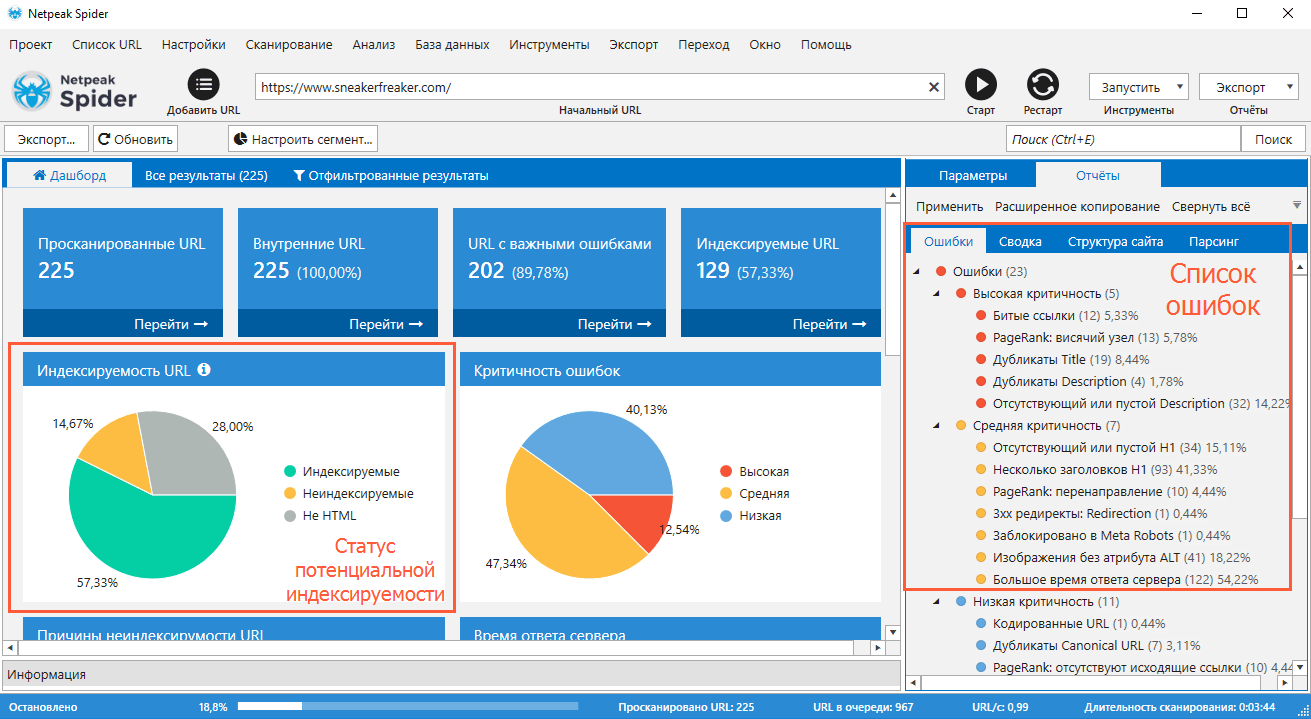
Найпростіше виконувати перевірку з десктопних краулер, наприклад, з Netpeak Spider. Програма здатна аналізувати більше 50 параметрів і визначати близько 60 помилок, дві третини яких мають середню і високу критичність. До того ж, на панелі «дашборда» значна частина найбільш важливої інформації буде представлена у вигляді наочних клікабельних діаграм.
Перед запуском глобального аудиту сайту виберіть кількість потоків сканування і визначитеся з набором аналізованих параметрів. Як правило, варіанти за замовчуванням виявляються цілком достатніми.
Коротко про головне
Блоги на WordPress, як і будь-які інші сайти, потребують технічної оптимізації. І навіть не будучи фахівцем з технічного SEO, ви повинні подбати про декілька основних його аспектів. Ми зібрали їх в невеликий список, який може послужити чек-листом для будь-якого новоспеченого власника сайту на WordPress:
- Налаштування безпечного з’єднання.
- Оптимізація всього контенту на сайті.
- Побудова грамотної структури сайту і URL-адрес.
- Максимальне підвищення швидкості роботи сайту.
- Підключення до панелей для вебмайстрів та системам пошукової аналітики.
- Оптимізація зображень.
- Побудова механіки залучення користувачів.
- Впровадження мікророзмітки.
- Створення XML-карти сайту.
- Регулярне проведення внутрішнього аудиту та подальше усунення помилок.
А з чого почалося ваше знайомство з WordPress? Допускали ви якісь серйозні помилки в оптимізації сайту, і якщо так, то яким чином усували їх? Поділіться своїм досвідом в коментарях: можливо, саме в цю саму хвилину хтось із наших читачів ось-ось зробить помилку, яку ваша рада допоможе запобігти 🙂
Про автора: Олександра Метиза, контент-маркетолог Netpeak Software. У маркетингу з 2014 року. Спеціаліст з PR, SMM і зовнішньому контент-маркетингу.