Огляд Sitechecker – «швейцарський ніж» для технічного аналізу сайта
Sitechecker – буде корисний для власників стартапів, оптимізаторів, розробників і всіх, хто за службовим обов’язком або за покликом серця, стикається з SEO-просуванням.
Сайтчекер простий, зручний і підходить на всі випадки життя. Містить понад 150 параметрів аналізу і безкоштовну перевірку до 1 тис. Сторінок. Включає в себе тест коду, скриптів, ілюстрацій, посилань, мета-тегів і практично все, що потрібно, щоб почати просування сайту в інтернеті.
Забігаючи наперед, скажу, що мені Sitechecker сподобався, за допомогою цього сервісу можна швидко і без витрат отримати технічний аудит сайту.
Це затребуване для нових і давно діючих ресурсів. Сайтчекер дозволяє побачити загальну картину і зрозуміти, з якого боку приступити до SEO.
Детально про можливості і функції Sitechecker читайте далі.
Для чого потрібен Sitechecker?
Основне призначення цього сервісу – швидко, дешево і без обмежень (девіз фірми-розробника) провести аудит сайту і показати, наскільки якісно він оптимізований, а що потрібно виправити.
Сайтчекер корисний:
- Для програмістів, тому що спрощує оптимізацію на етапі розробки. Зазвичай справа йде так: підприємець замовляє сайт у розробника, потім відбувається здача-приймання. Після цього приходить SEO-спеціаліст і починається «пришивання перламутрових гудзиків»: правка коду, оптимізація скриптів та інші «танці з бубном». Раптом виявляється, що зовні бездоганний сайт вимагає доопрацювання. Проект повертають розробнику, «допилюють», потім аналізують знову … Це час, гроші і недоотриманий прибуток. Адже сайт міг би почати приносити користь набагато раніше, якби розробник ще до здачі проекту бачив, що потрібно поправити.
- Для експерс технічного аналізу сайту. У кожного фахівця є улюблені інструменти. Зазвичай, чим більш досвідчений оптимізатор, тим більш спеціалізовані сервіси він використовує. Але бувають випадки, коли недоцільно вникати в деталі, досить загального огляду. Sitechecker – то що потрібно для подібних випадків, він здатний за кілька хвилин зібрати інформацію і видати звіт.
- Для власників бізнесу, які займаються розробкою або просуванням власних сайтів. Найчастіше у стартапів обмежений ресурс, тому все доводиться робити самостійно. Sitechecker не тільки надасть огляд, але і дасть рекомендації щодо усунення проблем.
- Для всіх фахівців, що займаються SEO.
Переходимо до практики.
Аналіз сайту з Sitechecker
Сайтчекер складається з чотирьох модулів:
- Аудит окремих сторінок.
- Аналіз (seo-аудит) всього сайту.
- Аналіз посилань.
- Моніторинг критичних подій.
Аудит сторінок
Почнемо з того, що вводимо на головній сторінці сервісу адресу свого сайту і натискаємо стрілку.
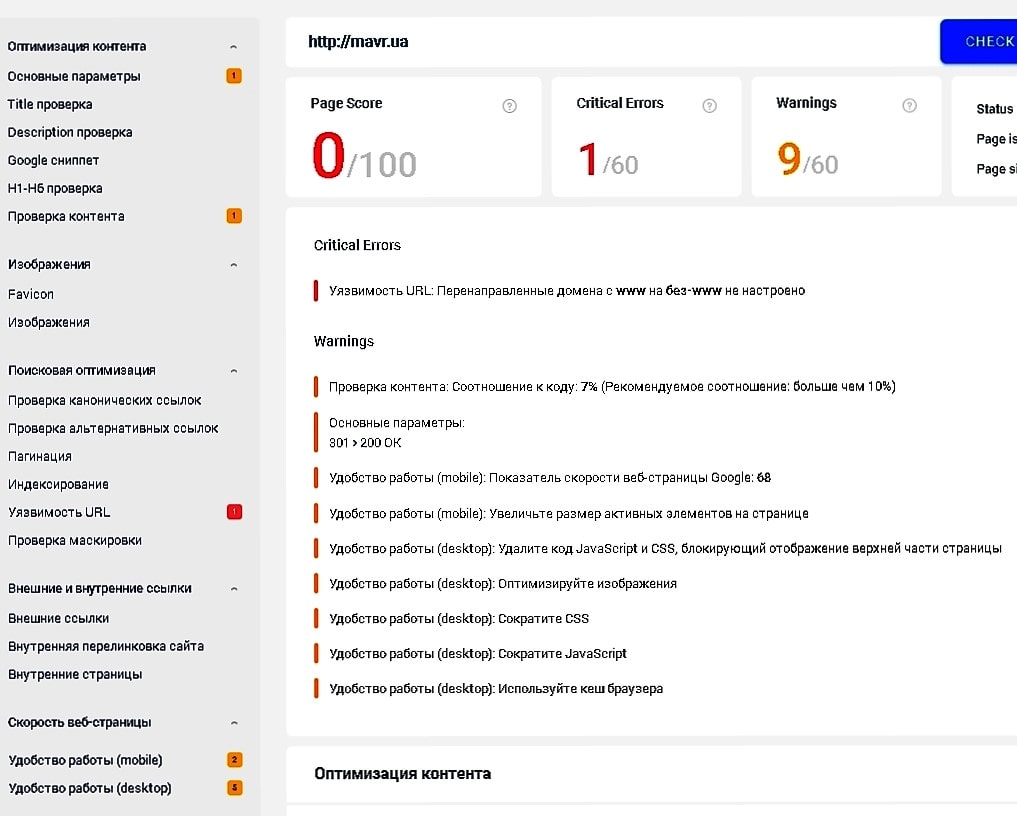
Відразу потрапляємо на огляд головної сторінки. Тут представлена загальна інформація: зліва – меню навігації, по центру – інформація за окремими пунктами.
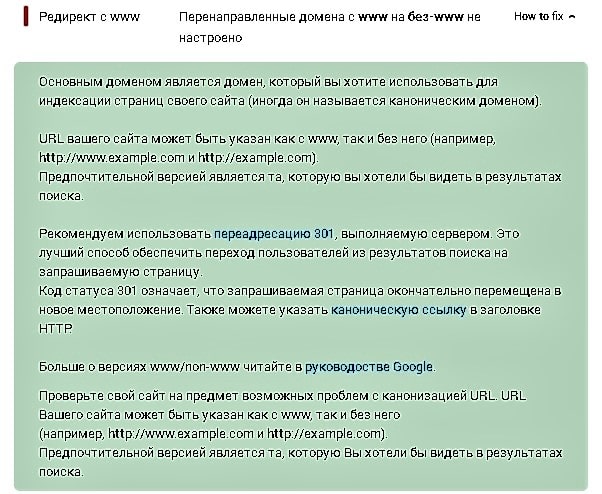
Вже тут – маса корисного. Природно, перше, на що потрібно звернути увагу – Критичні помилки. На нашій головній сторінці система знайшла одну з 60 можливих. Це проблема з 301 перенаправленням. Натискаємо на неї, бачимо коротку довідку і рекомендації щодо виправлення.
Відразу можна приступати до роботи, але подивіться уважно на ілюстрацію, крім тексту є посилання на статті з цього питання. Натискаємо на посилання «переадресація 301» і переходимо на дуже докладну інструкцію «Що таке 301 редирект і коли його варто використовувати?».
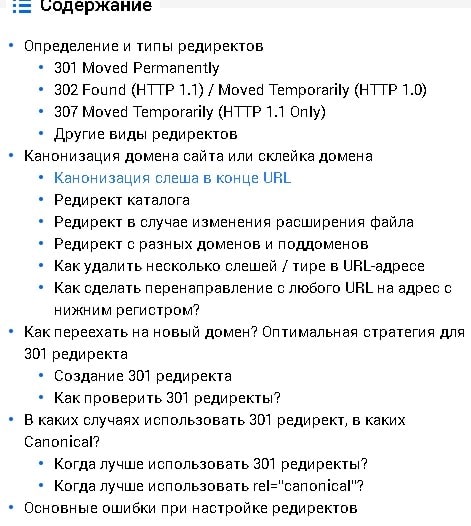
Ось зміст:
Навіть початківець оптимізатор розбереться і зрозуміє, що і в якому порядку робити.
Далі дивимося Warnings (виділено рожевим), це менш актуальні проблеми, але упускати їх теж не варто. При натисканні на кожну також отримуємо рекомендації щодо виправлення.
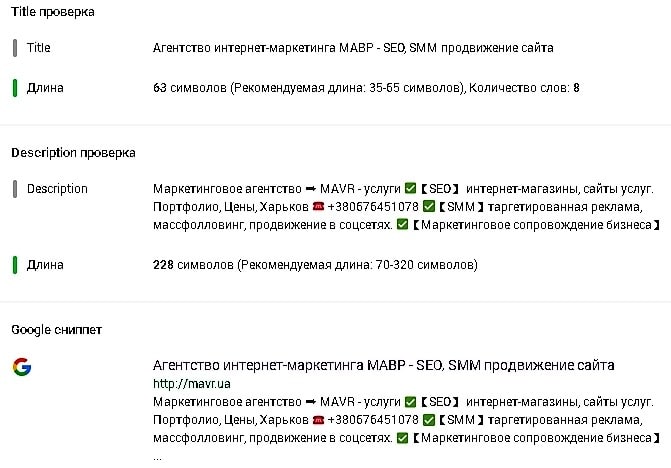
Спускаємося нижче до пункту «Оптимізація контенту».
Тут показаний аналіз мета-тегів. У нашому випадку все добре, але для багатьох сайтів це проблемний момент. Практика говорить, що далеко не всі правильно заповнюють Title, Description і заголовки H1.
Далі – аналіз зображень, індексування, пагінації і вразливостей. Дуже корисно їх переглянути перед тим, як почати рекламну кампанію і відкрити сайт для відвідувачів.
Окремо потрібно зупинитися на аналізі зовнішніх і внутрішніх посилань. Внутрішня перелінковка передає кількість посилань з другорядних сторінок на посадочні, піднімаючи їх у видачі. А зовнішні посилання – взагалі один з головних чинників ранжирування Google і Яндекс. При складанні стратегії просування, рекомендуємо звернути на них особливу увагу.
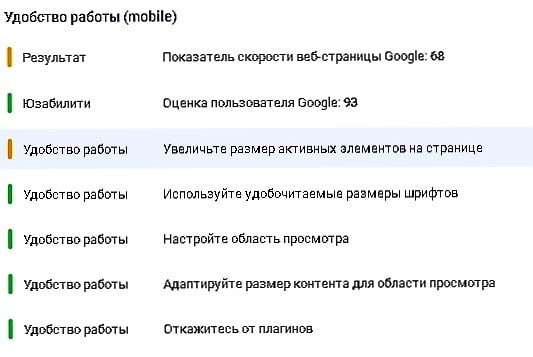
Ну і в кінці сторінки – блок аналізу юзабіліті, швидкості завантаження і оптимізації під мобільний інтернет.
Ще років 5-7 тому були популярні статичні погано оптимізовані під мобільні пристрої сайти. Але ось уже кілька років як мобільний трафік перевершив десктопний. І користувачі, і пошукові системи цінують ресурси, які коректно відображають контент і не «гальмують» при завантаженні.
З цього боку у нас майже все добре, великих проблем немає.
Зверніть увагу: Sitechecker видає оцінки Google. Це говорить про достовірність аналізу, адже під який пошуковик оптимізуємо сторінку, той для нас і важливий.
Зручно, що на одній сторінці відображені всі звіти, можна легко завантажити дані в PDF.
Аналіз (SEO-аудит) всього сайту
Щоб оцінити загальний стан сайту, переходимо у вкладку «Продукти» – «Аналіз сайту». Краулер сканує всі сторінки і видає докладний звіт.
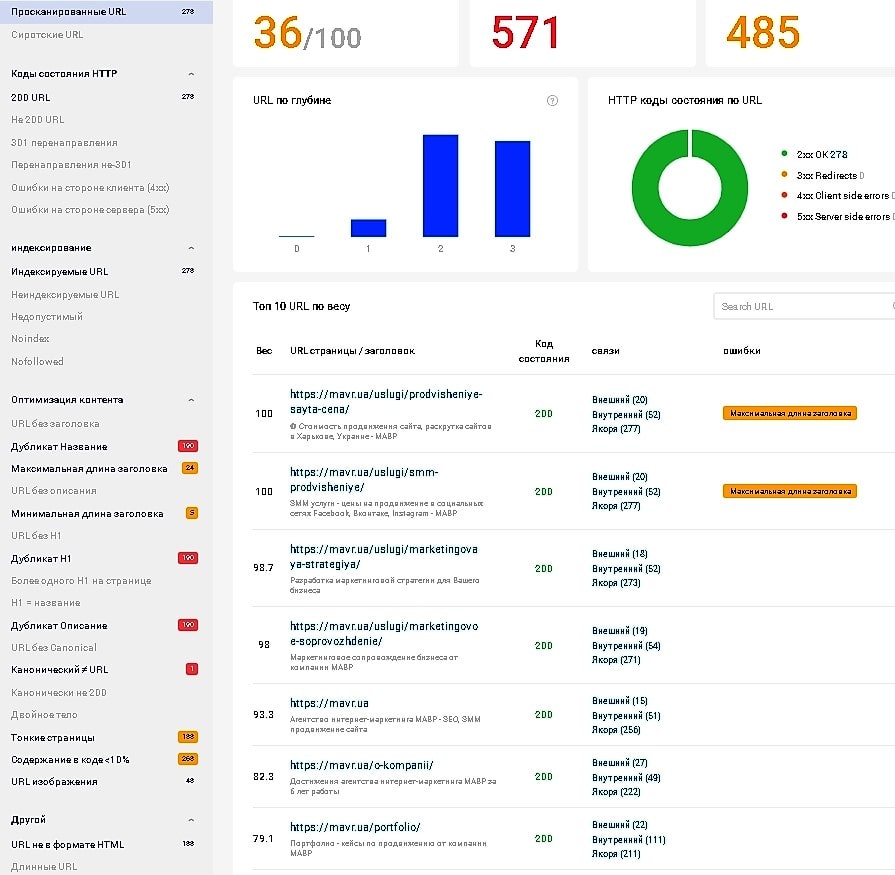
Принцип той же, що і при аналізі окремих сторінок. Вгорі звіту – оцінка сайту, кількість серйозних помилок і попереджень. Трохи нижче – глибина вкладеності URL і стан коду.
Краулер дозволяє завантажити звіт по:
- індексації сайту;
- оптимізації контенту;
- дубльованим мета-тегами сторінок;
- аналізу редиректів;
- посиланнях;
- дублям картинок і мета-тегами до них;
- стану кодів url сайту.
Модуль дозволяє фільтрувати сторінки за характером помилок, що зручно. Для цього просто натисніть «Код стану» (Status code). Далі дивимося, читаємо і виправляємо.
В цілому – це функціональний інструмент, який полегшить життя тим, хто займається технічним аудитом сайтів.
Перевірка посилань
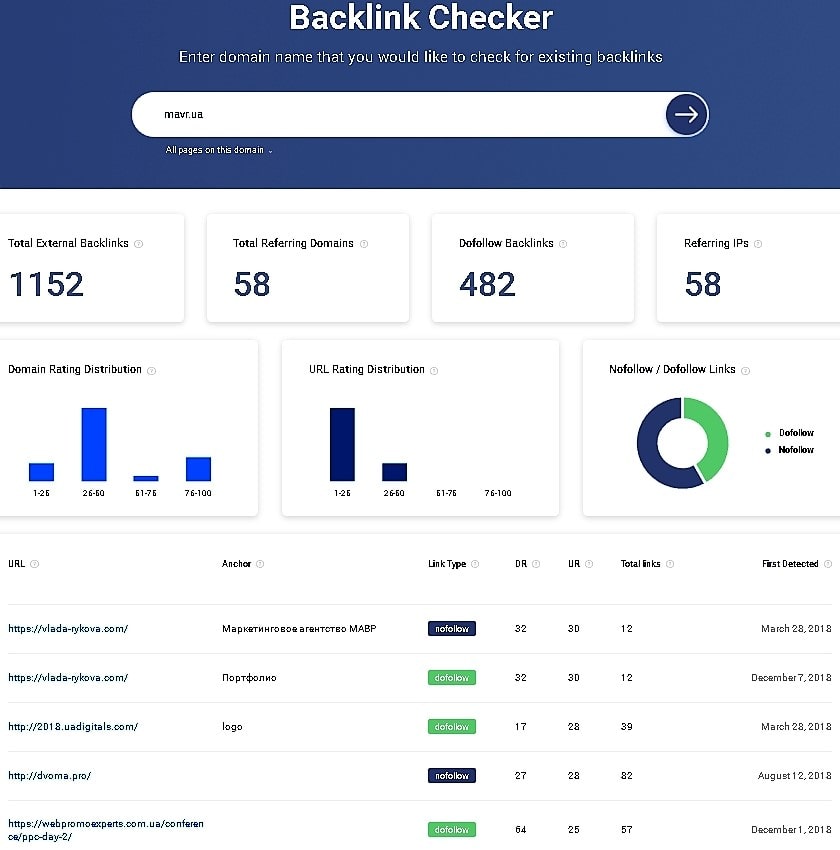
Лінкбілдінг – один з найпопулярніших і ефективних методів просування сайту. Для роботи з ними в Sitechecker є спеціалізований інструмент Backlink Checker.
Чекер посилань показує:
- загальну кількість вихідних посилань;
- число доменів, що посилаються;
- посилання Nofollow і Dofollow;
- розподіл рейтингу URL і доменів;
- кількість посилань IP.
Це необхідно для аудиту свого сайту і порівняння з конкурентами. Складаючи стратегію просування посиланнями, беруть кілька ТОП-ових ресурсів ніші, аналізують і заносять результати в таблицю. Після цього ясно скільки і яких потрібно створити посилань, щоб зрівнятися з ними. Звичайно, це приблизне число, є багато факторів ранжирування, але стає зрозумілим орієнтир.
Посилання бувають Nofollow і Dofollow. Перші – не передають кількість посилань на сторонній ресурс, другі – передають. У коді це виглядає ось так:
<a href=”http://mavr.ua” rel=”nofollow”>
<a href=”http://mavr.ua”>
На перший погляд здається, що посилання Nofollow марні для просування, але при переважній перевазі Dofollow, є ризик потрапити під фільтр пошукової системи.
Також зверніть увагу на параметр DR (domain rank). Це рейтинг по сервісу Ahrefs, який вважається найбільш точним для аналізу лінків.
Розміщувати посилання варто тільки на ресурсах з DR вище 10. Природно, список найбільш багатообіцяючих донорів конкурентів варто зберігати в окремій таблиці.
Ще один момент – анкор. Анкор – текст посилання, наприклад: «Маркетингове агентство МАВР». Анкорні посилання прямо вказують на послугу або товар, але (також, як і Dofollow) можуть бути небезпечні. Пошукова система може запідозрити вас в закупівлі посилань і чорних методах просування. Співвідношення анкорних і безанкорних посилань на даний момент прийнятним вважається приблизно 20 на 80%.
До речі, тексти анкорів конкурентів теж варто зберігати, щоб переробити і використовувати для свого ресурсу.
В цілому, інструмент аналізу посилань в Sitechecker досить непоганий, хоча і поступається за функціоналом професійним сервісам, таким як Ahrefs. Але якщо враховувати вартість і інші можливості, наш сервіс виглядає більш ніж привабливо.
Моніторинг критичних подій
Моніторинг – інструмент, який дозволяє відстежувати зміни в SEO, аналізувати ефективність і вчасно вживати заходів, якщо щось пішло не так. Це новий інструмент, і він буде особливо корисний для ресурсів, що активно розвиваються. Сюди відносяться інтернет-магазини з сотнями і тисячами сторінок, великі розважальні портали і т.д.
Висновок
Sitechecker – відмінний інструмент і повністю відповідає заявленому функціоналу. При його допомозі не важко провести технічний аудит сайту, знайти і виправити більшість помилок. Тому говорити про недоліки немає сенсу, все, що обіцяли творці, – працює чудово.
Але є і побажання – хочеться, щоб Sitechecker наростив функціонал і став більш універсальним. Наприклад, при аналізі гостро не вистачає модуля порівняння сайтів. А також не можна побачити ТОП видачі. Немає функції для роботи з ключовими запитами і семантикою. Якщо розробники реалізують це – сервіс придбає величезну кількість нових користувачів.
Експерт в області інтернет-маркетингу. Керівник маркетингового агентства MAVR.
Бізнес-ступінь “Майстер ділового адміністрування” (MBA).