Як зрозуміти чому клієнти не купують на сайті?
- 1 10 причин чому люди не купують у Вашому магазині
- 1.1 Відсутність зрозумілої і зручної структури сайту
- 1.2 Відсутність будь-якої конкретики на сторінках (відсутній опис товару або категорії)
- 1.3 Занадто складна система оформлення замовлення
- 1.4 Неякісні фото товарів або їх відсутність
- 1.5 Інформаційний вакуум, немає причин вам довіряти
- 1.6 Відсутність SSL-сертифіката
- 1.7 Надмірні заходи безпеки
- 1.8 Відсутня адаптивність сайту для мобільних пристроїв
- 1.9 Випадкові поп-ап вікна
- 1.10 Пошук на сайті відсутній або не працює
- 2 Як проаналізувати поведінку відвідувачів вашого інтернет-магазину і поліпшити продажі завдяки карті кліків Plerdy?
- 2.1 Реєстрація в Plerdy
- 2.2 Установка скрипта
- 2.3 Як використовувати карту кліків Plerdy?
- 2.4 Карта скролінгу і її використання в аналізі поведінки відвідувачів сайту
- 2.5 Глибина прокрутки і її використання для аналізу поведінки відвідувачів сайту
- 2.6 Послідовність кліків і її використання при аналізі поведінки відвідувачів сайту
- 2.7 Аналіз наведення курсору
- 2.8 Висновки
Більшість бізнесменів після запуску інтернет-магазину стикаються з проблемою низького обсягу продажів через нього. Це стосується і нових проектів і вже працюючого бізнесу, що намагається залучити нових клієнтів з мережі. В цілому я можу перерахувати більше 100 причин чому клієнти не купують на сайті. Сьогодні пропоную зосередитися на ключових проблемах і способах їх вирішення за допомогою сервісу Plerdy.
Вам може здаватися, що сайт створений ідеально, але покупок все одно мало. Практика показує, що все різноманіття можливих причин цього зводиться до 3 проблем:
- внутрішні проблеми – сюди віднесу проблеми з самим сайтом. Наприклад, погане юзабіліті, неопрацьованість мобільної версії, відсутність товарів в наявності. Наявність таких причин відштовхує клієнтів від сайту і відповідно від бренду. Розуміючи це, пошукові системи потроху погіршують позиції Вашого сайту. Таким чином Ви втрачаєте своїх потенційних клієнтів;
- зовнішні проблеми – невірно вибудувана / відсутня маркетингова стратегія. В результаті навіть при якісному продукті про нього не дізнається основна цільова аудиторія;
- робота відділу продажів. Якщо з попередніми пунктами все в порядку, але клієнтів все одно мало, зверніть увагу на менеджерів, можливо, саме на цьому етапі клієнти і губляться.
Щоб зрозуміти чому клієнти не купують на сайті, пропоную докладніше зупинитися на найпоширеніших внутрішніх проблемах сайту.
10 причин чому люди не купують у Вашому магазині
Я наведу приклад тільки 10 помилок, які Ви можете зустріти на своєму сайті. Виправивши тільки ці помилки Ви зможете збільшити онлайн продажі мінімум удвічі.
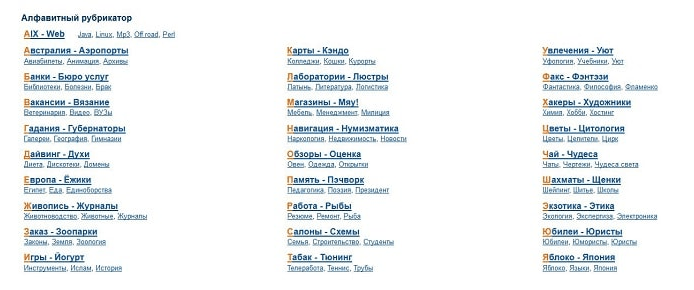
Відсутність зрозумілої і зручної структури сайту
Найчастіше цю помилку допускають інтернет-магазини, які мають великий асортимент товарів. Але є і корпоративні сайти, структура яких просто ламає стереотипи.
З основних помилок в цьому пункті відзначу:
- велика кількість категорій в головному меню. В головне меню рекомендую виводити загальну категорію товарів. Уже перейшовши на неї користувач зможе вибрати необхідний товар;
- відсутність структури як такої. Немає загальної кластеризації товарів відповідно до їх батьківської категорії. Тому в одну категорію товарів може входити і ноутбук і мобільний телефон;
- відсутність фільтрів і тегів, неможливість гнучко налаштувати результати пошуку;
- відсутність блоків з найпопулярнішими товарами, тими категоріями, на які є знижки.
Архітектура не повинна заплутувати користувача. Моя порада: чим легшим і меншим Ви зробите меню сайту, тим більше клієнтів буде у вас купувати.
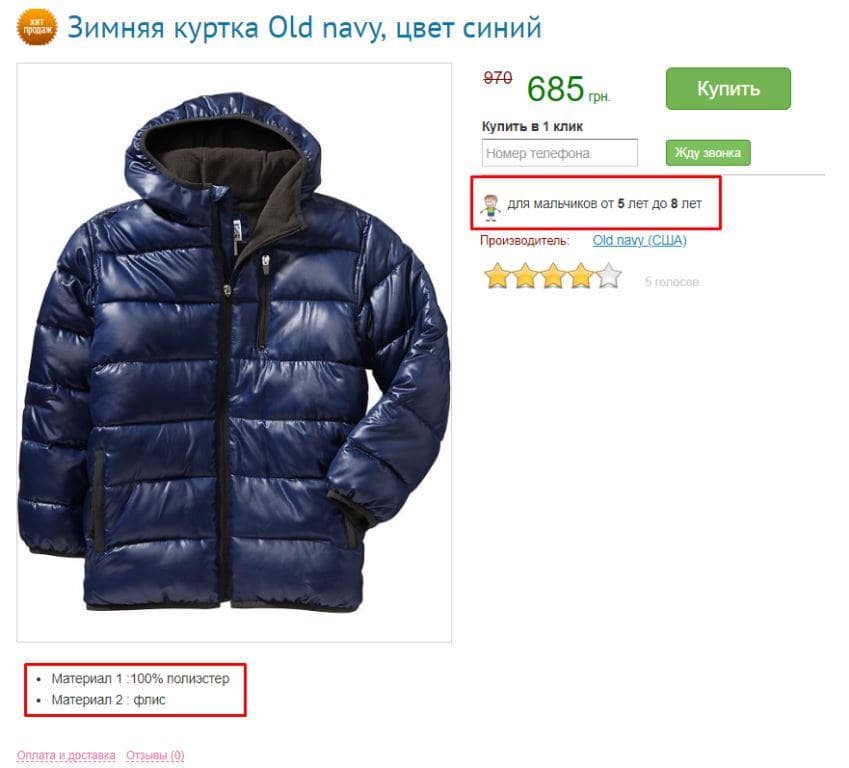
Відсутність будь-якої конкретики на сторінках (відсутній опис товару або категорії)
Вибираючи товар клієнт звертає увагу на опис товару та його характеристики. Ви напевно здивуєтеся але до сих пір деякі інтернет-магазини і сайти не мають якісних описів карток товарів і категорій товарів.
Помилкою буде занадто короткий і занадто довгий опис товару. При оформленні картки товарів:
- обов’язково вказуйте технічні характеристики;
- повідомляйте ціну;
- не захоплюйтеся з розлогими описами. Відвідувач хоче отримати інформацію про товар, а не читати художній твір.
Не варто забувати і про відгуки. Стимулюйте своїх користувачів залишати відгуки або питання про товар.
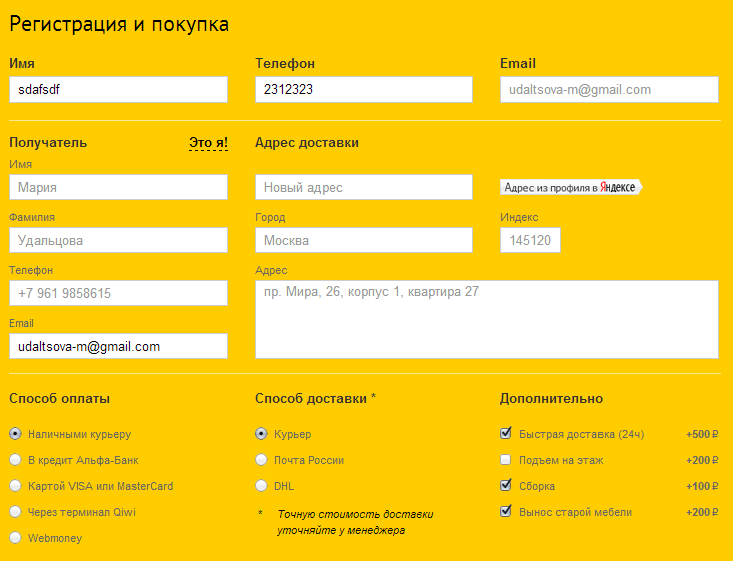
Занадто складна система оформлення замовлення
Я розумію, що про клієнта Ви хочете знати якомога більше, тому і змушуєте заповнити +100500 полів перед успішним оформленням замовлення. Але, 50% користувачів покинуть замовлення, якщо їм доведеться заповнювати багато полів.
Ключова помилка – вимога обов’язкової реєстрації на сайті для оформлення замовлення. Процедура нескладна, але клієнтові простіше перейти в інший магазин і зробити замовлення там, ніж реєструватися у вас, витрачати час і ризикувати потім регулярно отримувати спам.
Замовлення повинно оформлятися в кілька кліків. Це обов’язкове правило для сучасного інтернет-магазина.
Неякісні фото товарів або їх відсутність
Візуальна складова відіграє величезну роль в ухваленні рішення потенційним покупцем. Товар повинен виглядати ефектно. Вам знадобляться не тільки високий дозвіл фото, але і грамотно обраний ракурс, освітлення.
Краще витратитися на фотографа. Компромісний варіант – попросити фото у постачальника або взяти безкоштовні варіанти з мережі (найгірший варіант).
Інформаційний вакуум, немає причин вам довіряти
Це стосується нових проектів, які ще не встигли зробити собі ім’я. Для підвищення довіри до себе рекомендую:
- дати максимум інформації про доставку, гарантію, повернення товару при необхідності;
- дати контактну інформацію – телефон, email, посилання на месенджери, телефони менеджерів;
- не зайвими будуть фото офісу, можливо, невеликі відео – залежить від напрямку роботи.
Мета – завоювати довіру споживачів, на цьому економити не варто.
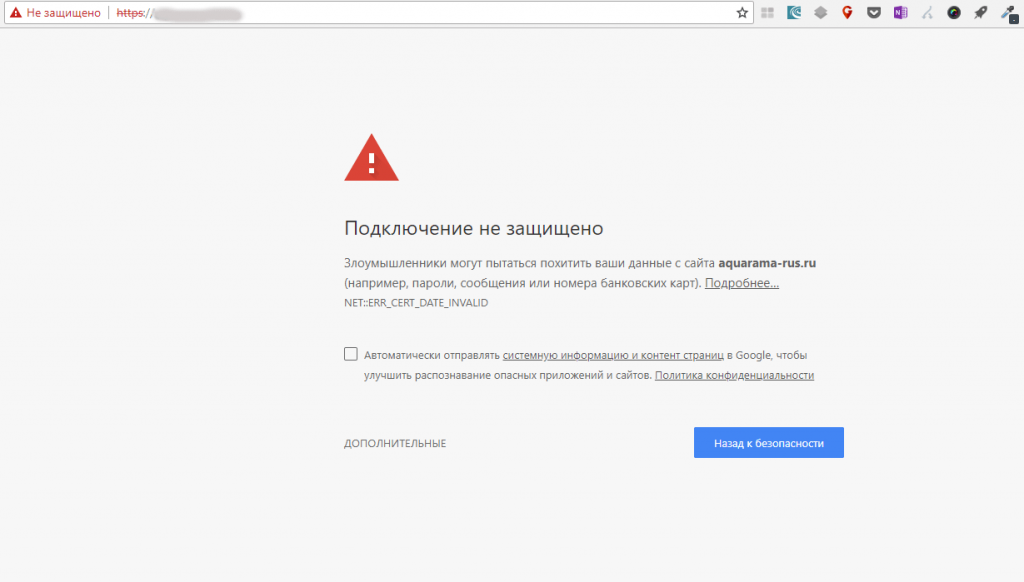
Відсутність SSL-сертифіката
Якщо Ви не використовуєте протокол HTTPS і не потурбувалися установкою SSL-сертифіката, то Google Chrome позначить сайт як небезпечний. Частина користувачів просто закриє сайт, коли побачить повідомлення про втрату чинності.
До того ж з 2014 р HTTPS став одним з факторів ранжирування сайту в пошуковій видачі. Так що SSL сертифікат – обов’язкова умова для успішного інтернет-магазину.
Надмірні заходи безпеки
Тут можу виділити:
- недоречні багаторазові перевірки в процесі оформлення замовлення;
- вимога обов’язкової реєстрації;
- доводиться постійно виконувати проходження захисту від ботів.
Пам’ятайте – конкурентів багато і конкуренція за покупця йде дуже жорстка. Будь-яка дрібниця може знизити конверсію.
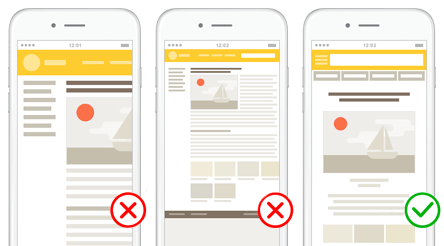
Відсутня адаптивність сайту для мобільних пристроїв
Адаптивність означає автоматичну корекцію розмірів блоків і інших елементів сайту в залежності від того, з якого пристрою користувач перейшов на сайт.
У деяких тематиках інтернет-магазинів вже більше 60% користувачів відвідують його з мобільного телефону.
А 75% користувачів покинуть відразу сайт, якщо він не зручний на мобільній версії.
Також зручність використання сайту з мобільних пристроїв – один з чинників ранжирування сайту. Так що адаптивність не тільки підвищує комфорт роботи з сайтом, а й покращує його позиції в пошуковій видачі.
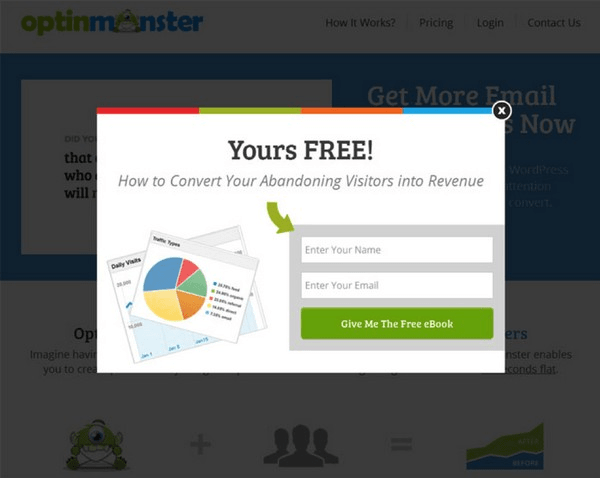
Випадкові поп-ап вікна
Самі по собі спливаючі вікна – непоганий інструмент для залучення уваги. Але вони повинні з’являтися в потрібний час в потрібному місці і не повинні відволікати увагу користувача.
Поганий тон намагатися дістати контактні дані за допомогою випадкових раптових поп-ап вікон. Це сильно дратує відвідувачів і швидше за все вони підуть з сайту. Слід використовувати тільки розумні поп-ап форми, що дозволяють показувати користувачеві інформацію тільки тоді, коли він до цього буде готовий.
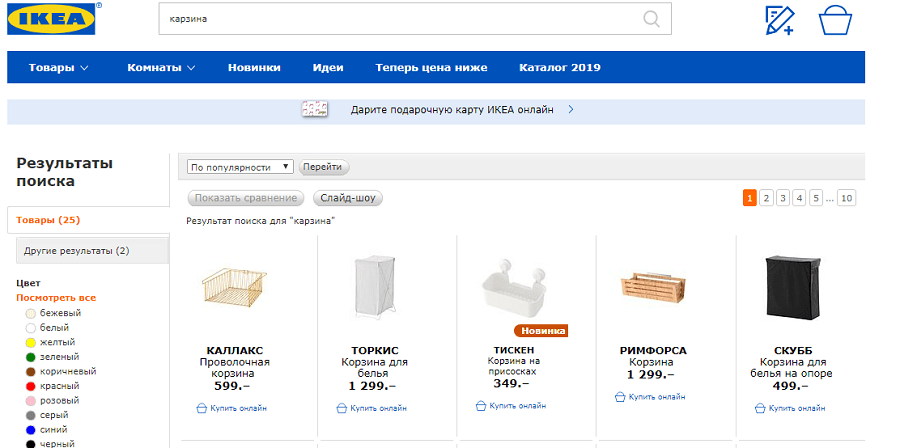
Пошук на сайті відсутній або не працює
Ніхто не буде вручну перебирати всі товари в категорії. Якщо немає гнучкого пошуку з великою кількістю фільтрів – це вирок для інтернет-магазину.
Поставте себе на місце покупця. Ви заходите на сайт магазину, хочете вибрати смартфон, але пошуку немає і вам потрібно вручну перебрати 400-500 позицій. Станете ви це робити або закриєте сайт, відповідь, думаю, очевидна.
Ось 10 найбільш поширених проблем, через наявність яких Ваш сайт або інтернет-магазин не має продажів.
А як дійсно зрозуміти, що саме не влаштовує Ваших потенційних клієнтів на сайті і чому вони не купують?
Як проаналізувати поведінку відвідувачів вашого інтернет-магазину і поліпшити продажі завдяки карті кліків Plerdy?
Нижче – невелика інструкція. У тому ж порядку можете самостійно за допомогою сервісу Plerdy проаналізувати свій сайт.
Реєстрація в Plerdy
Для того, щоб почати роботу над аналізом поведінки Ваших потенційних клієнтів необхідно зареєструватися за цим посиланням.
Установка скрипта
Для того, щоб сервіс зміг збирати дані про поведінку Ваших клієнтів необхідно на свій сайт встановити скрипт. Діємо в наступному порядку:
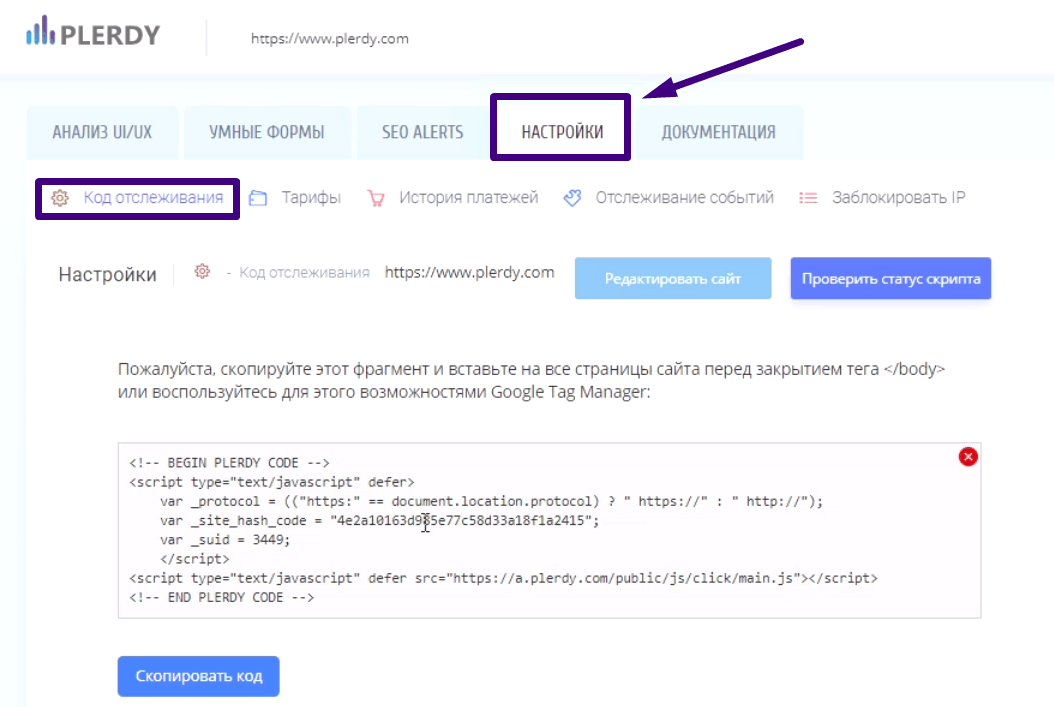
- переходимо в розділ “Налаштування”;
- переходимо у вкладку “Код відстеження”;
- копіюємо код;
- вставляємо його перед тегом </ BODY>;
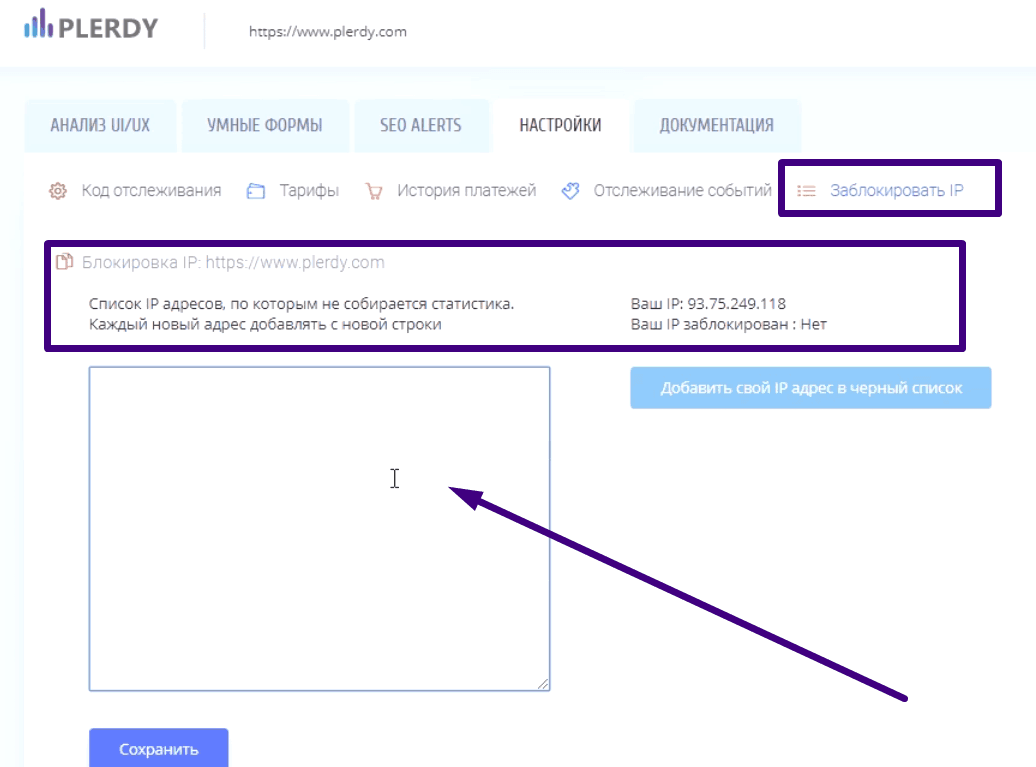
- в розділі “Заблокувати IP” можна вказати ті IP адреси, за якими статистика не буде збиратися;
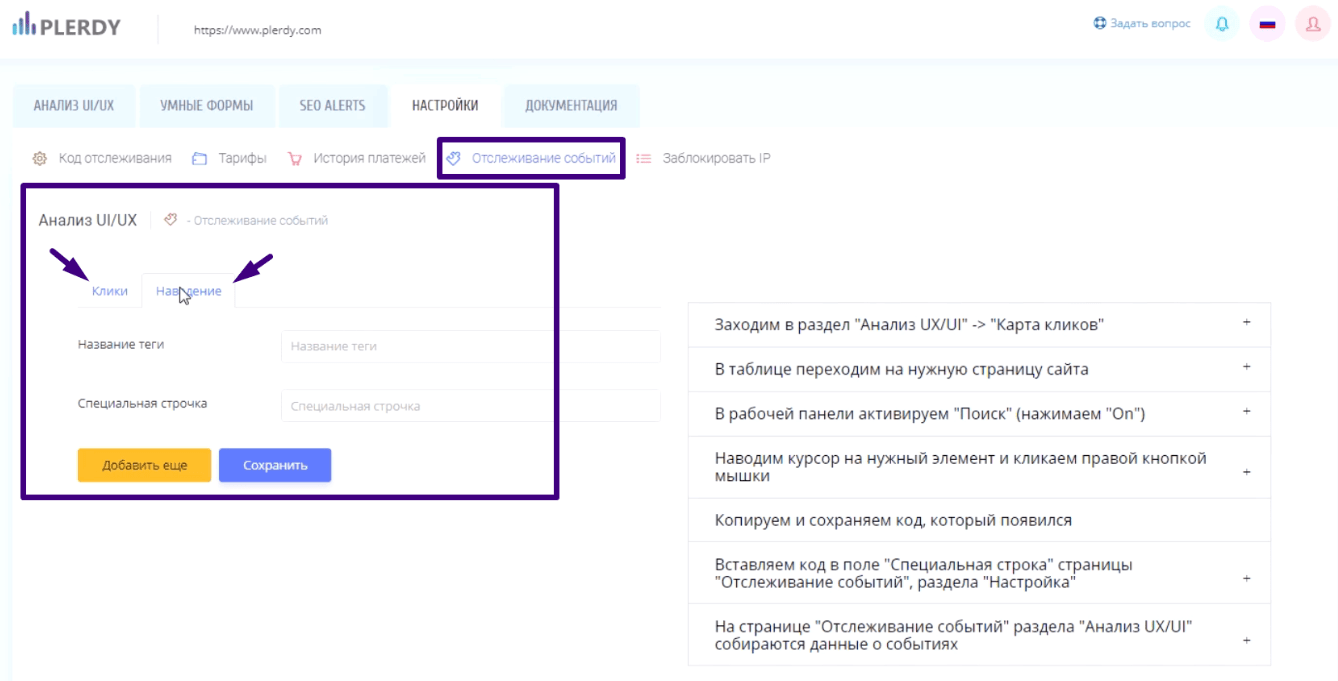
- вкладка “Відстеження подій” – збирається статистика по клікам і наведенням;
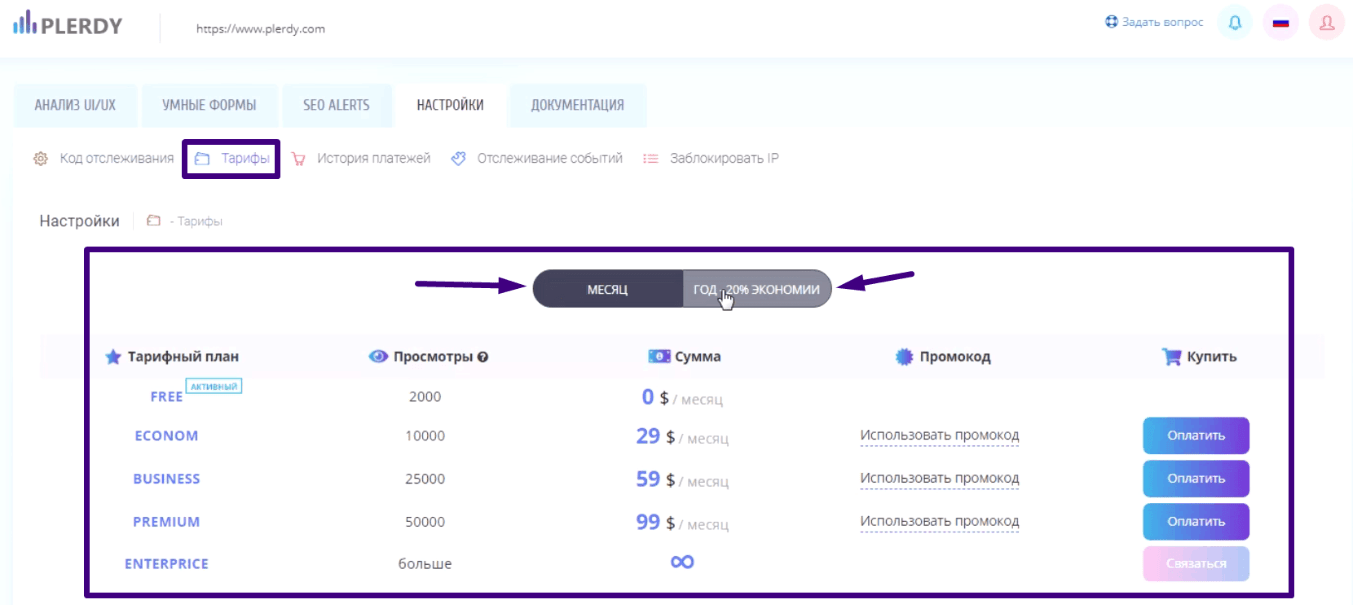
- вкладка “Тарифи” інформація по місячним і річним тарифами, їх порівняння;
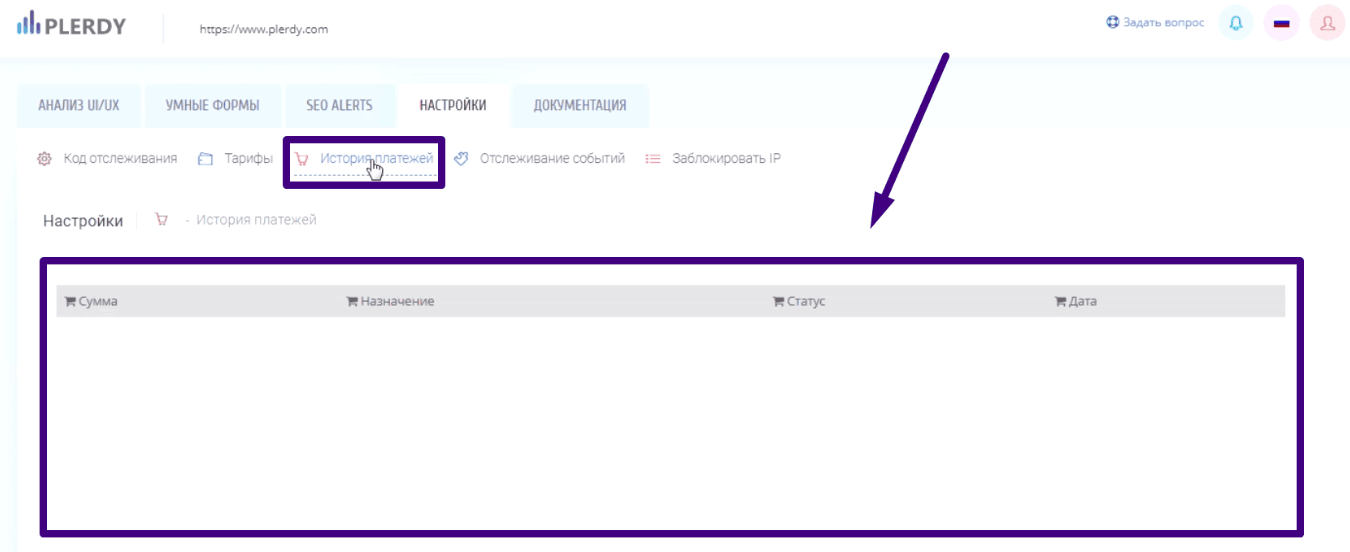
- вкладка “Історія платежів”, тут відображається інформація по оплаті на даному аккаунті.
Врахуйте, після установки скрипта дані збираються відразу ж. Їх можна переглядати онлайн без додаткових налаштувань.
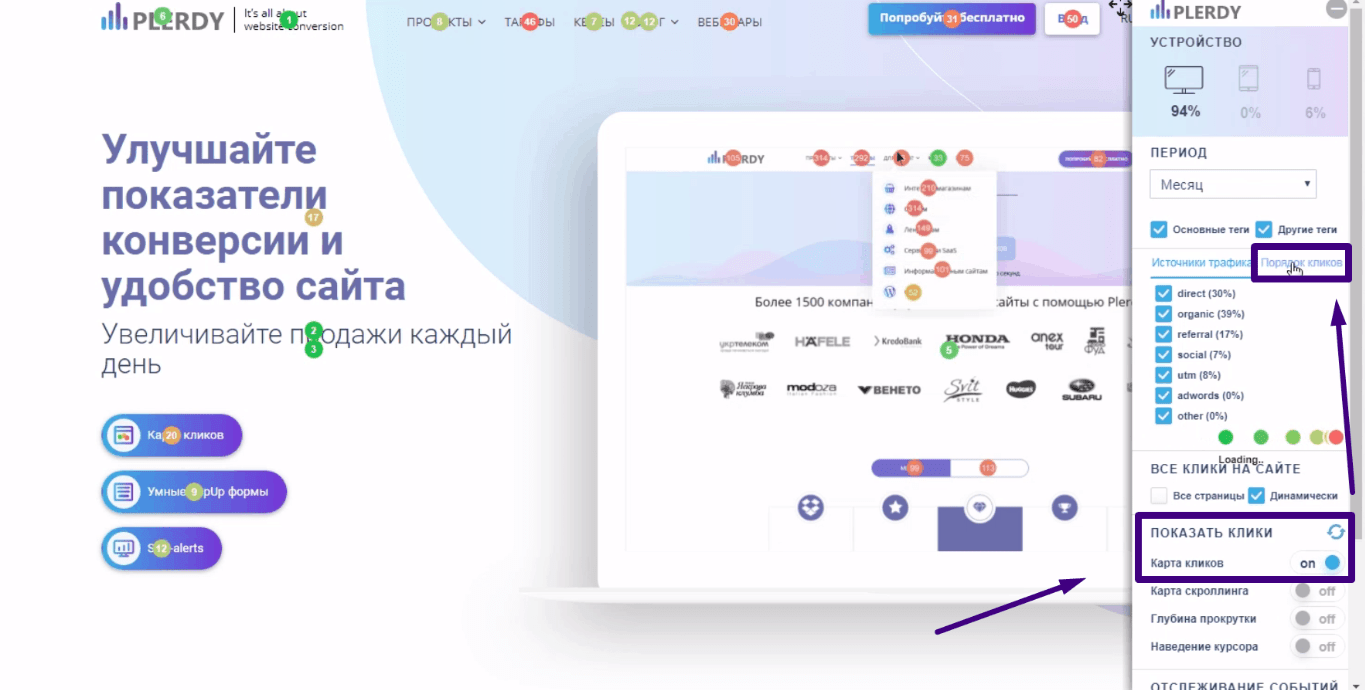
Як використовувати карту кліків Plerdy?
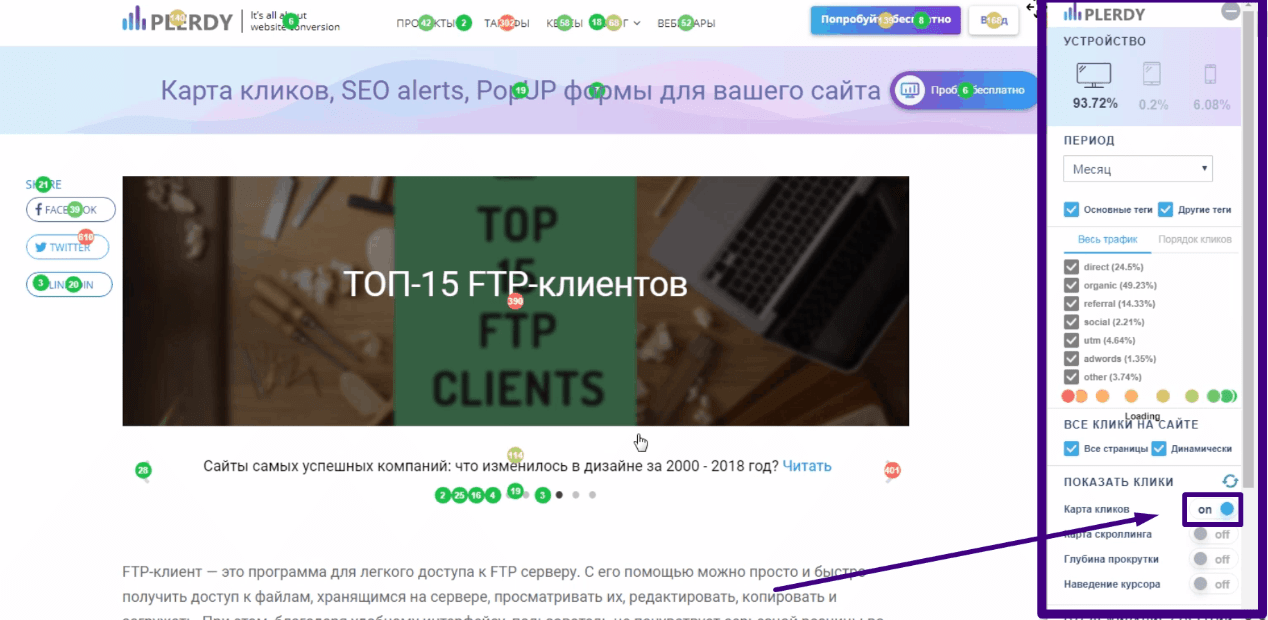
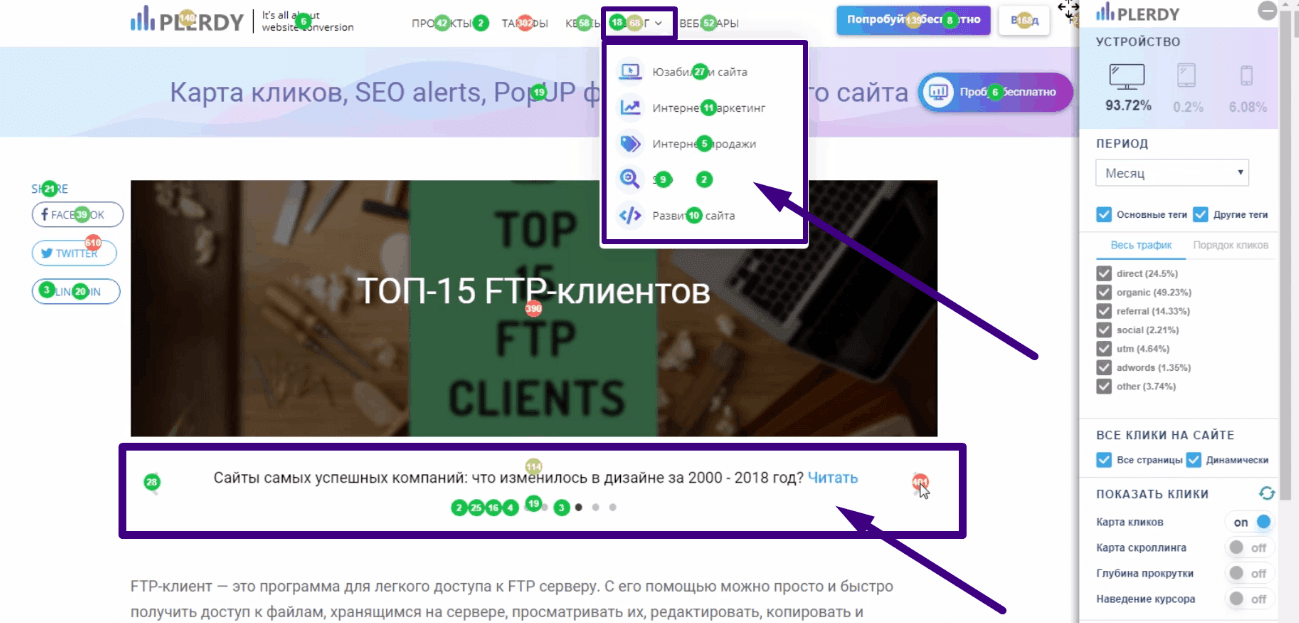
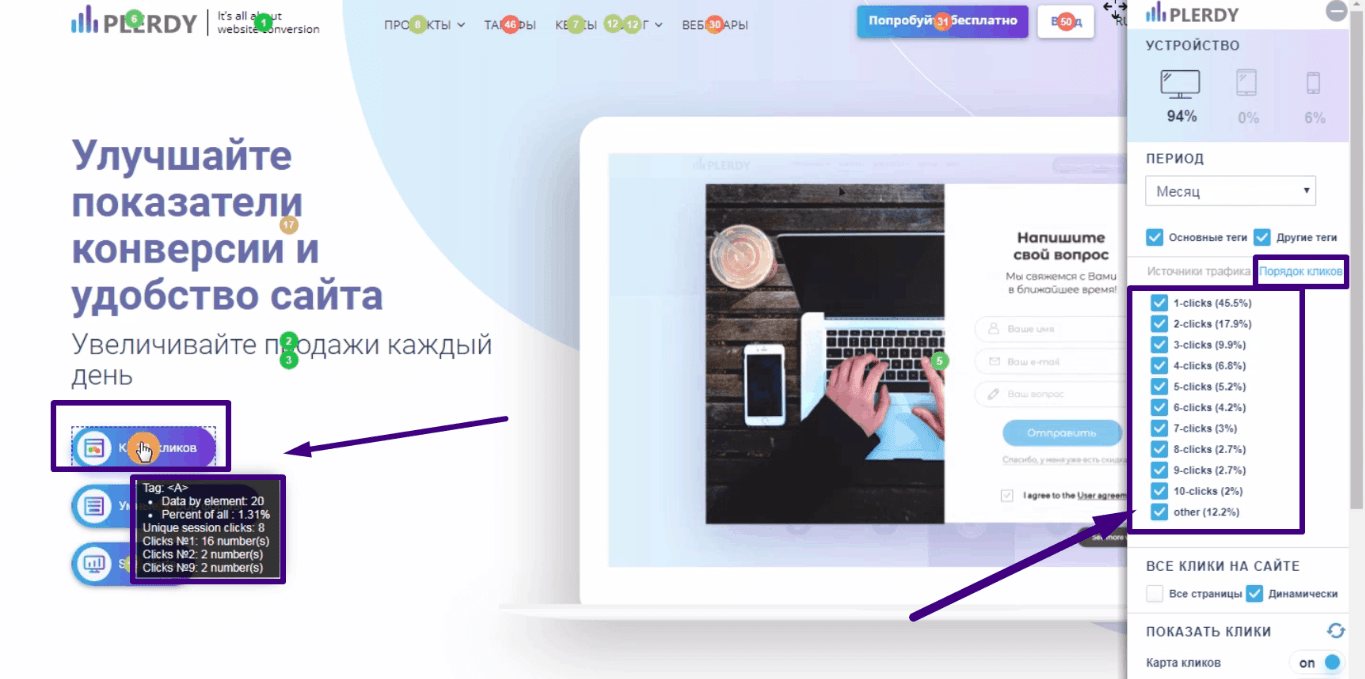
Статистика сервісу Plerdy збирається за елементами верстки, а не попіксельно. Інформація виводиться безпосередньо поверх елементів сайту. Підключається карта кліків за допомогою натискання клавіш Ctrl + ALT + H. Після натискання Ви побачите на сайті справа панель управління.
На панелі управління Ви можете переглянути інформацію:
- по всім інтерактивним і динамічним елементам;
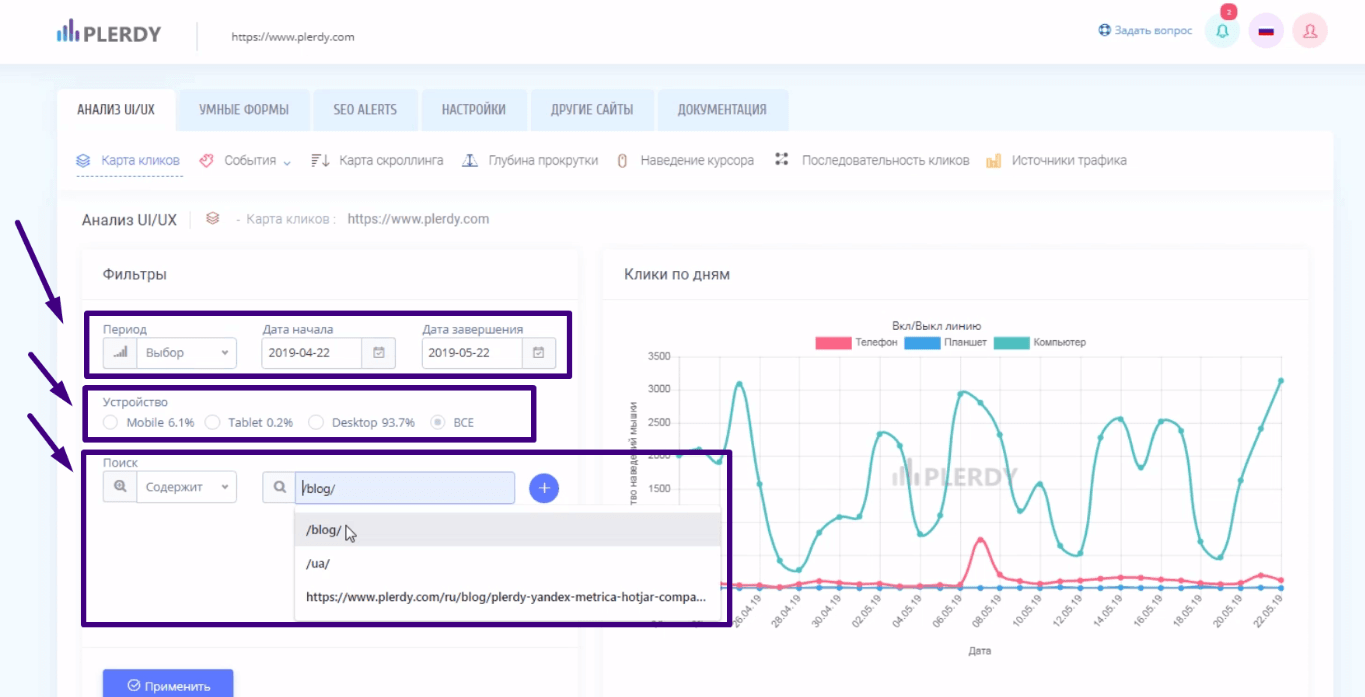
- дані у вигляді графіка з сортуванням даних за типами пристрою, з якого зроблений вхід на сайт, а також датою. Ви можете переглянути окремо статистику по сторінці або групі сторінок із загальною частиною URL;
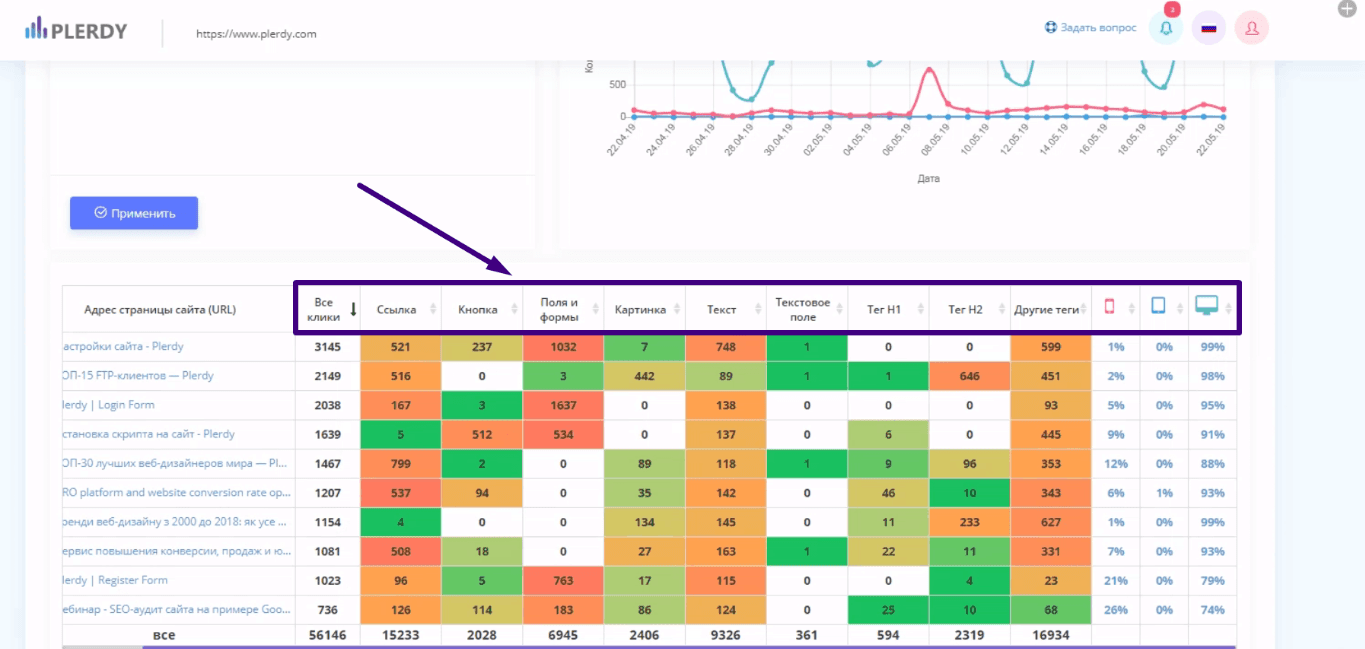
- таблиця з інформацією за переходами виглядає так.
Карта кліків потрібна для того, щоб зрозуміти, як відвідувачі вели себе на сайті з різних каналів трафіку. Також вона дає розуміння які елементи на сайті викликають інтерес, допомагає визначати прогалини в дизайні.
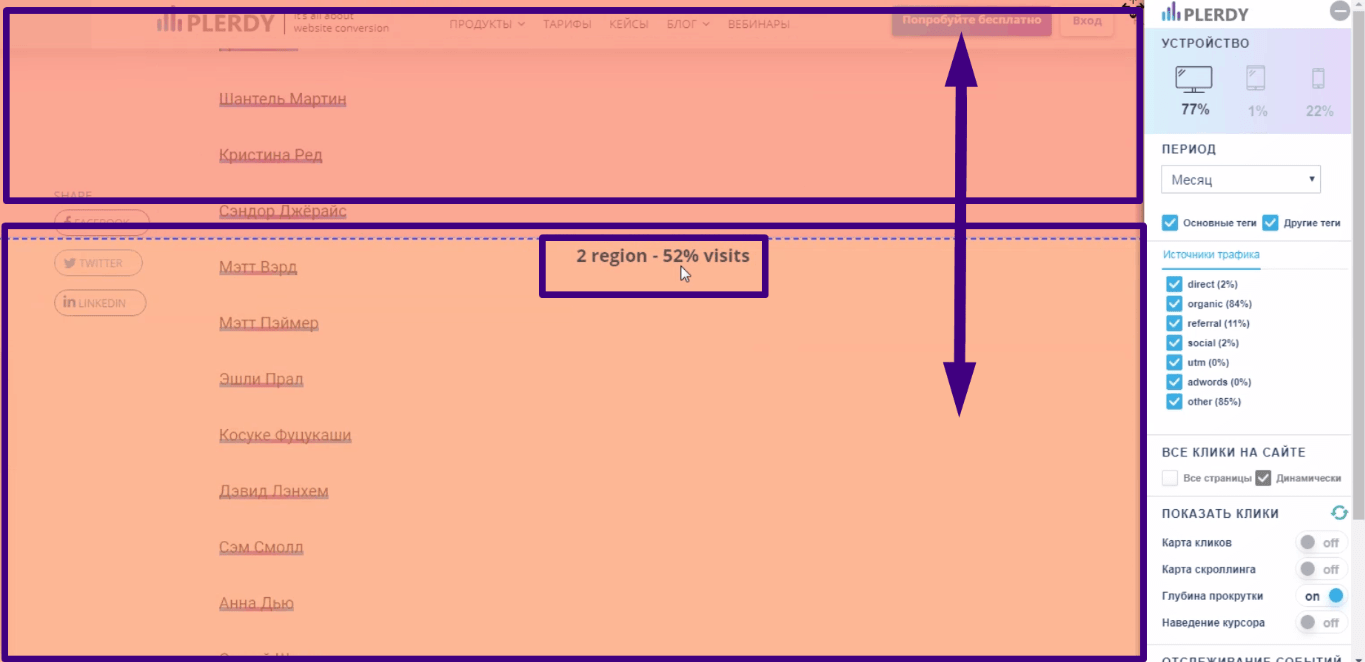
Карта скролінгу і її використання в аналізі поведінки відвідувачів сайту
Для роботи з картою скролінгу:
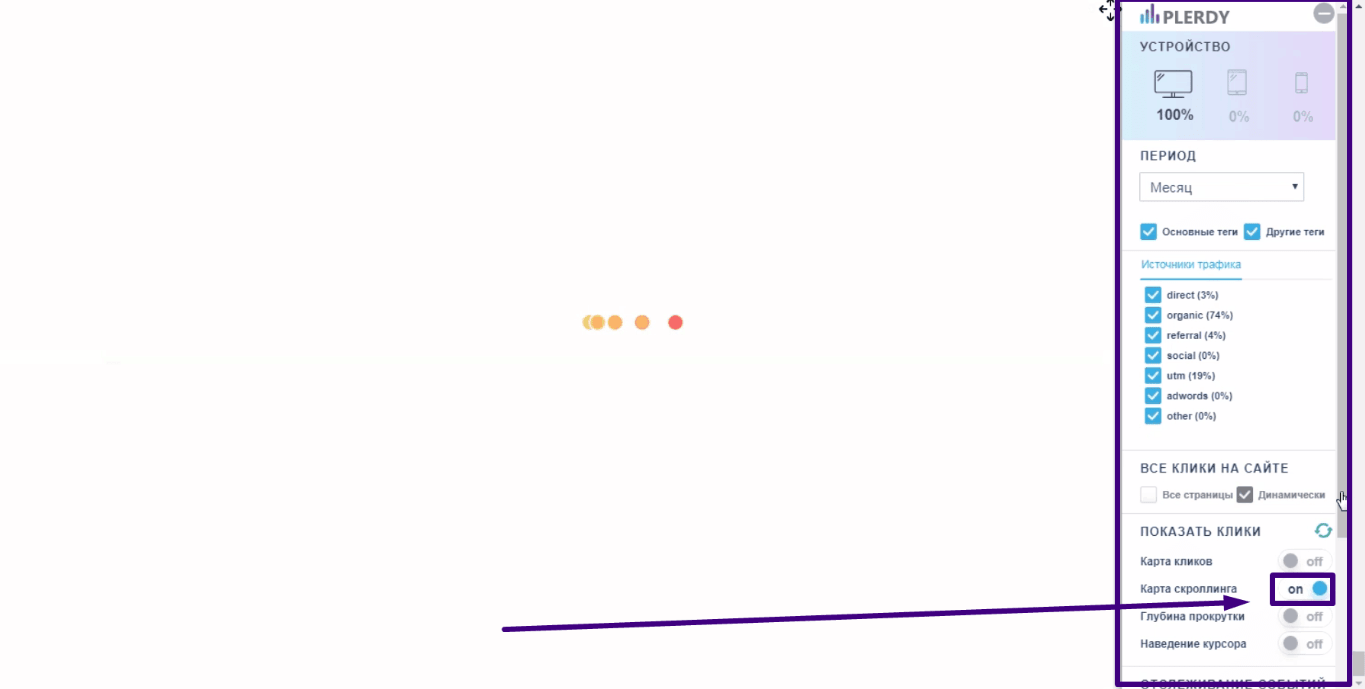
- активуємо показ цієї статистики в правому меню;
- переглядаємо інформацію по активності користувачів на різних екранах (частинах) сторінки. Таким чином Ви можете визначити, де користувачі найчастіше здійснюють клік або заповнюють форму або просто активно взаємодіють з елементами сайту;
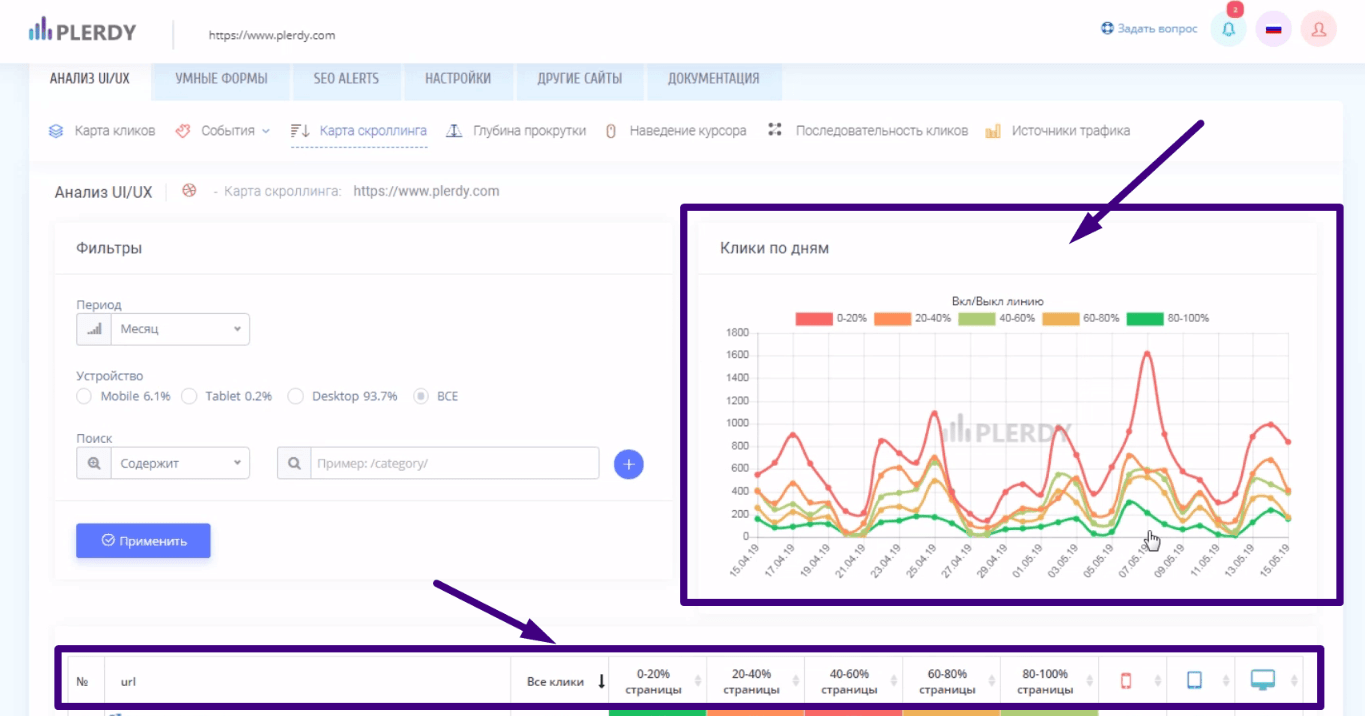
- ті ж дані сервіс Plerdy дозволяє переглянути у вигляді графіків і таблиць.
Призначення карти скролінгу – дати інформацію, який з блоків на сайті викликає найбільший інтерес. Для розміщення там основного заклику до дії.
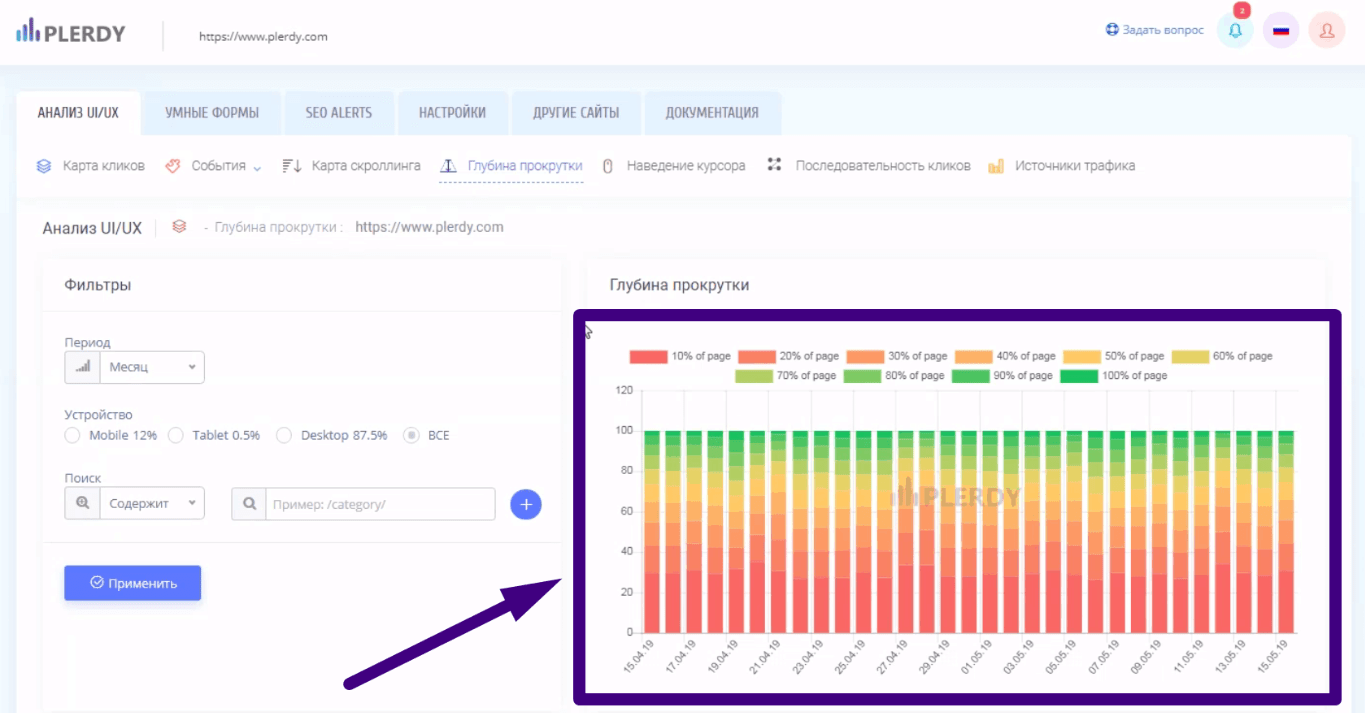
Глибина прокрутки і її використання для аналізу поведінки відвідувачів сайту
Цей інструмент дозволяє зрозуміти глибину ознайомлення відвідувачів з сторінкою. Цей показник характеризує якість контенту.
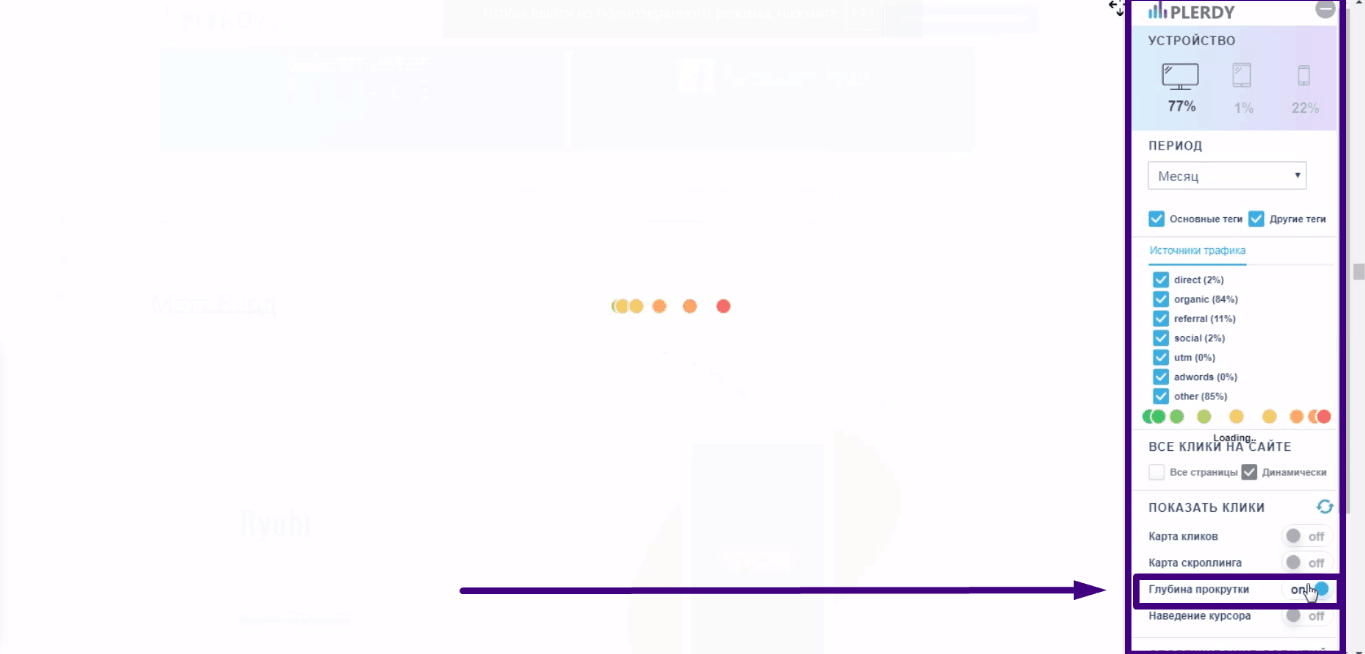
- підключаємо показ цієї статистики через меню в правій частині;
- кліки не відображаються, тільки скролл. У цьому відмінність від карти скролінгу, в якій відображалася взаємодія користувачів на певних частинах сторінки;
- у вигляді графіка статистика виглядає наступним чином;
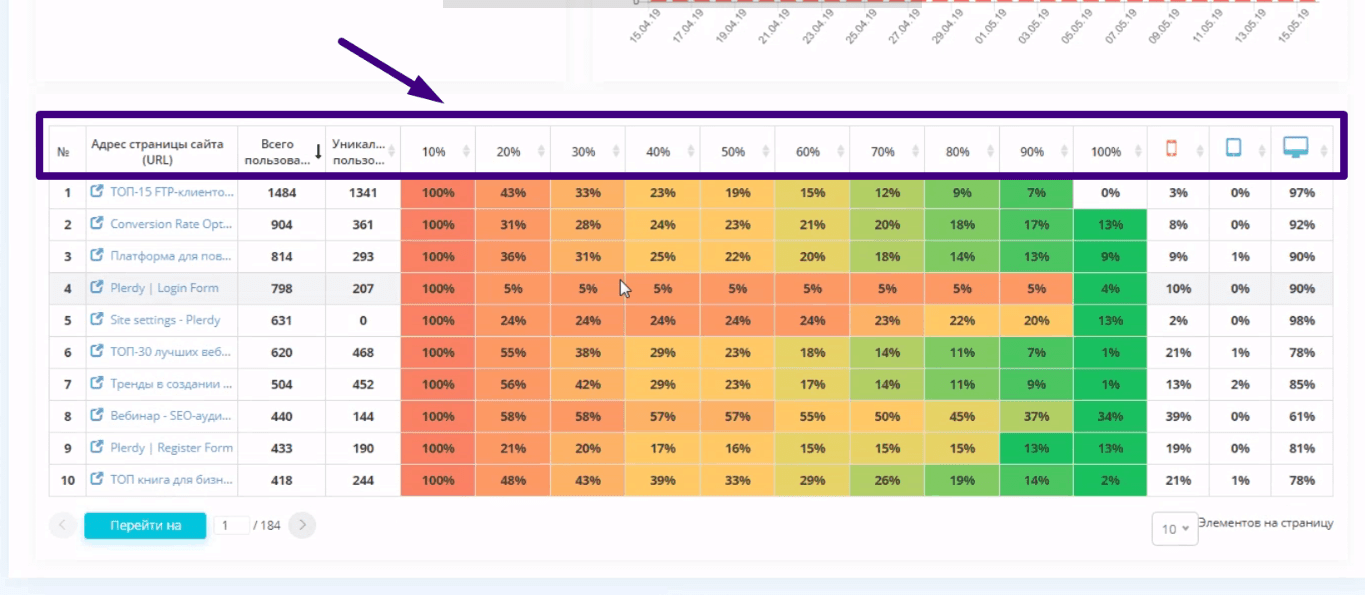
- є варіант відображення даних в табличній формі.
Цей інструмент застосовуйте при аналізі текстів блогів, лендінгів. Якщо відвідувачі читають сторінку повністю – все в порядку.
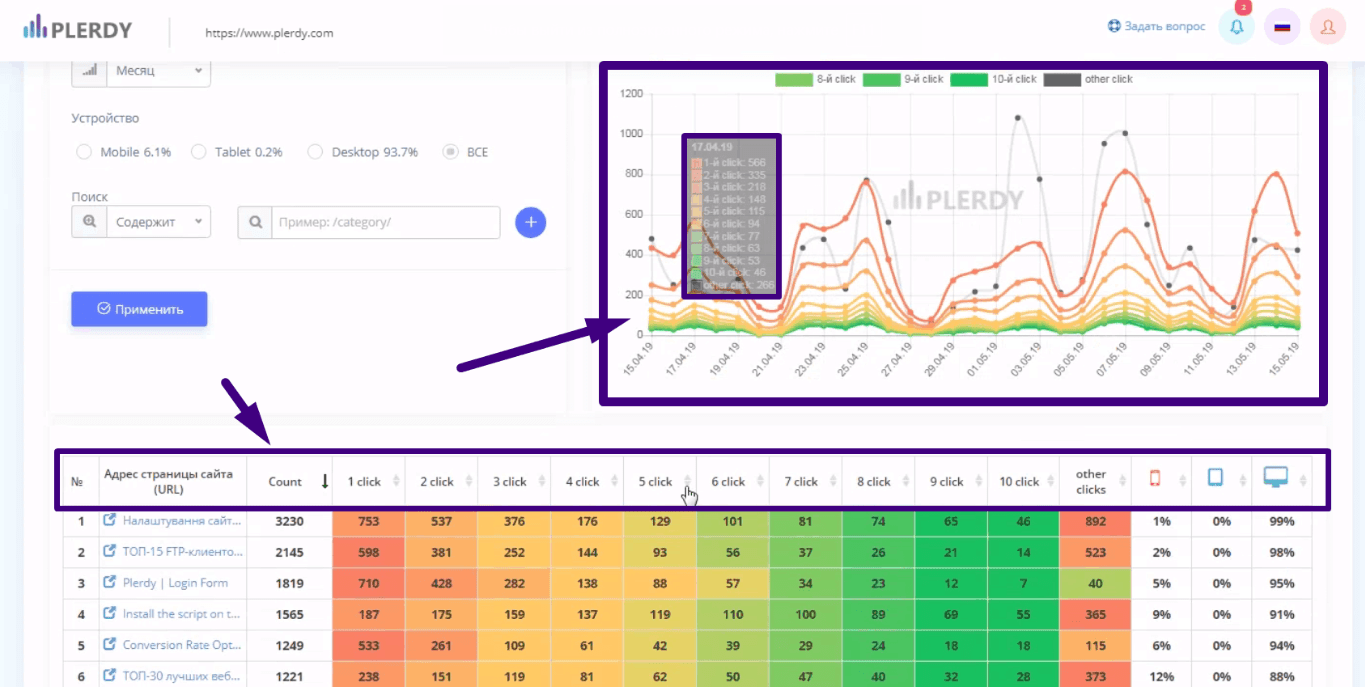
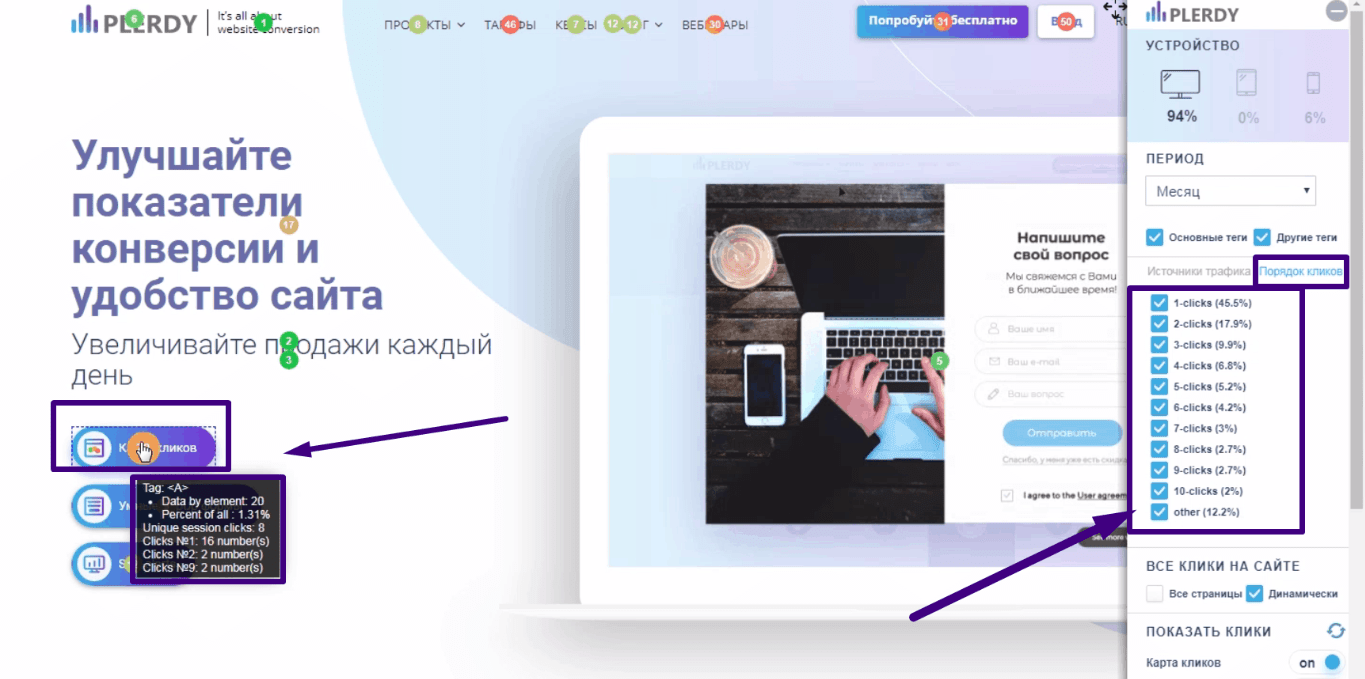
Послідовність кліків і її використання при аналізі поведінки відвідувачів сайту
Цей сервіс дозволяє зрозуміти, куди переходять користувачі в першу чергу і куди в другу.
- активуємо показ цієї статистики через праве меню;
- в налаштуваннях вказуємо, по яким по черзі клікам потрібно показувати статистику;
- ту ж інформацію можна вивчити у вигляді графіка і таблиці.
Ця статистика дає розуміння того, що на сайті привертає увагу відвідувачів. Комбінуючи ці дані з наведенням курсора отримуємо уявлення про поведінку відвідувачів сайту.
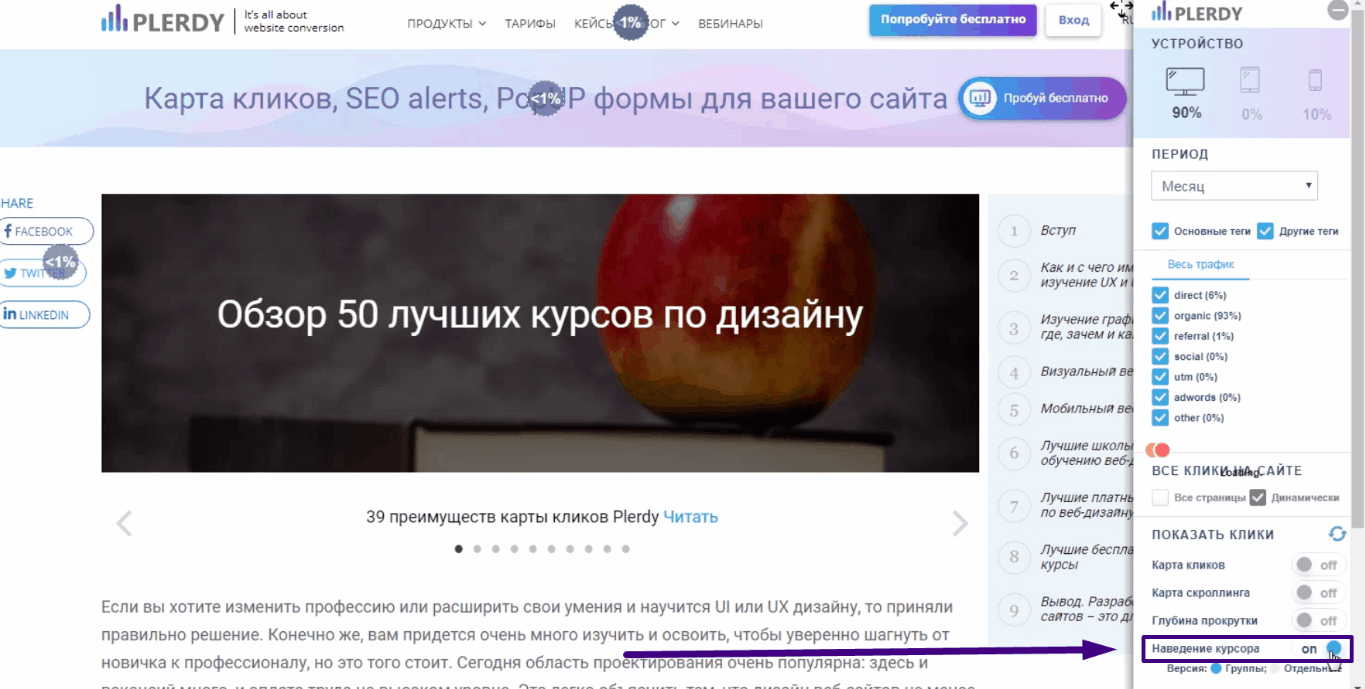
Аналіз наведення курсору
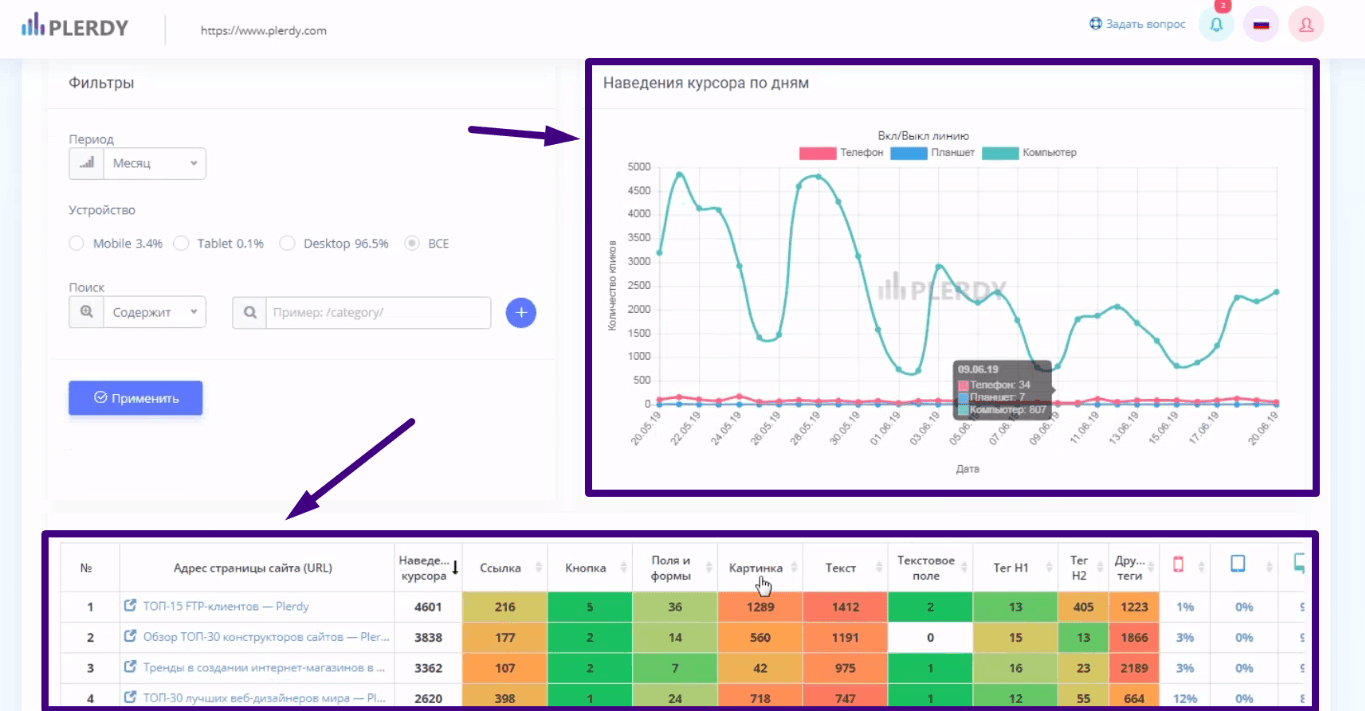
Крім кліків важливо аналізувати і наведення курсору. Користувачі при ознайомленні з сайтом наводять курсор на цікаві для них місця, ця статистика також збирається:
- для її показу потрібно активувати відповідний пункт в правому меню на сайті;
- елементи на сайті групуються в блоки і по ним ведеться статистика по наведенню курсорів (2+ секунд без кліка);
- ця ж інформація доступна у вигляді графіка і таблиці з угрупованням даних про пристрої, з яких виконаний вхід на сайт.
Дані по наведенню корисні зокрема при аналізі довгих текстів. Користувач, як правило, встановлює курсор на особливо цікавих для нього місцях. Те ж стосується і сайту в цілому.
Висновки
Якісного продукту недостатньо для успіху інтернет-магазину. Якщо сайт буде незручним, відвідувачі просто не будуть втрачати час на знайомство з вашою пропозицією. Підсумок – відсутність припливу клієнтів і мізерна конверсія.
Аналіз теплових карт кліків, скролінгу, глибини прокрутки, послідовності кліків, даних по наведенню курсора дає уявлення про те чи цікавий сайт відвідувачам. Без цієї статистики ви не будете розуміти в якому напрямку рухатися, що заважає зростанню конверсії. Всю перераховану статистику збирає Plerdy, сервіс зручний тим, що дані передаються в особистий кабінет і їх можна вивчати онлайн.
Експерт в області інтернет-маркетингу. Керівник маркетингового агентства MAVR.
Бізнес-ступінь “Майстер ділового адміністрування” (MBA).